For ecommerce professionals, web design is our storefront. A well-designed site with fresh visuals and cutting-edge usability is like a sleek and sexy Apple store: So impressive that tourists take pictures in front of it. But what about if your site looks outdated, with web design trends from years ago? Well, you might as well run a shop from an abandoned train yard.
All online businesses, not just ecommerce, have their success tied to their web design. It’s not always about products and prices—with all the competition, online shopping is becoming as much about the experience as it is about the products. That means staying current with both web design trends and customer expectations is very important.
And this year, we’re seeing a lot of change in web design. Now, more than ever, online stores have to stay up-to-date just to compete. But how do you know which trends are actually helpful to businesses and which are just passing fads?
At 99designs, we work with some of the greatest designers in the world and see thousands of design requests every day. Analyzing our data, we’ve compiled this list of the nine web design trends most likely to have the biggest impact this year. Whether you do it yourself or hire a web design professional, these trends should help inspire you on ways to make your “storefront” more modern and inviting.
Web Design Trends #1: The Return of Serifs
These last few years have been a golden age for minimalism and, as a result, typography has been leaning towards the more simplistic sans serif fonts. That’s not just an aesthetic choice, either—sans serif fonts are easier to read on screens, especially mobile and wearable devices.
But lately, designers have been experimenting with more decorative serif fonts. Because of their associations with the past, serif fonts deliver a classic and dignified atmosphere that fits certain brands like a glove.
However, the key to using this trend effectively is moderation. The most popular serif fonts today are the subtle ones, almost a halfway point between serif and sans serif. The letters still have “tags,” but they’re small and unobtrusive.
That’s how modern sites have their cake and eat it too. Subtle serifs still add a bit of dignity and classicalism, but because they’re small they still maintain the easy readability and mobile-friendliness of sans serifs. Typography has a huge and often subtle effect on how design is perceived, which is why we put a lot of thought into our predictions for the biggest font trends of this year.

Web design by 99designs designer Sandra Eftimie

Image via Kopke

Image via Signature Element
Web Design Trends #2: Natural Shapes
Some web design trends appear out of nowhere, but others evolve out of pre-existing trends. The latter is the case with natural shapes, the logical progression of last year’s geometric shape trend.
2018 saw a rise in grids and geometric patterns, as well as abstract shapes, suggesting a greater pull to order and structure, a need for stability. But at the same time, this kind of imagery also comes off as cold, distant, and, at times, authoritarian.
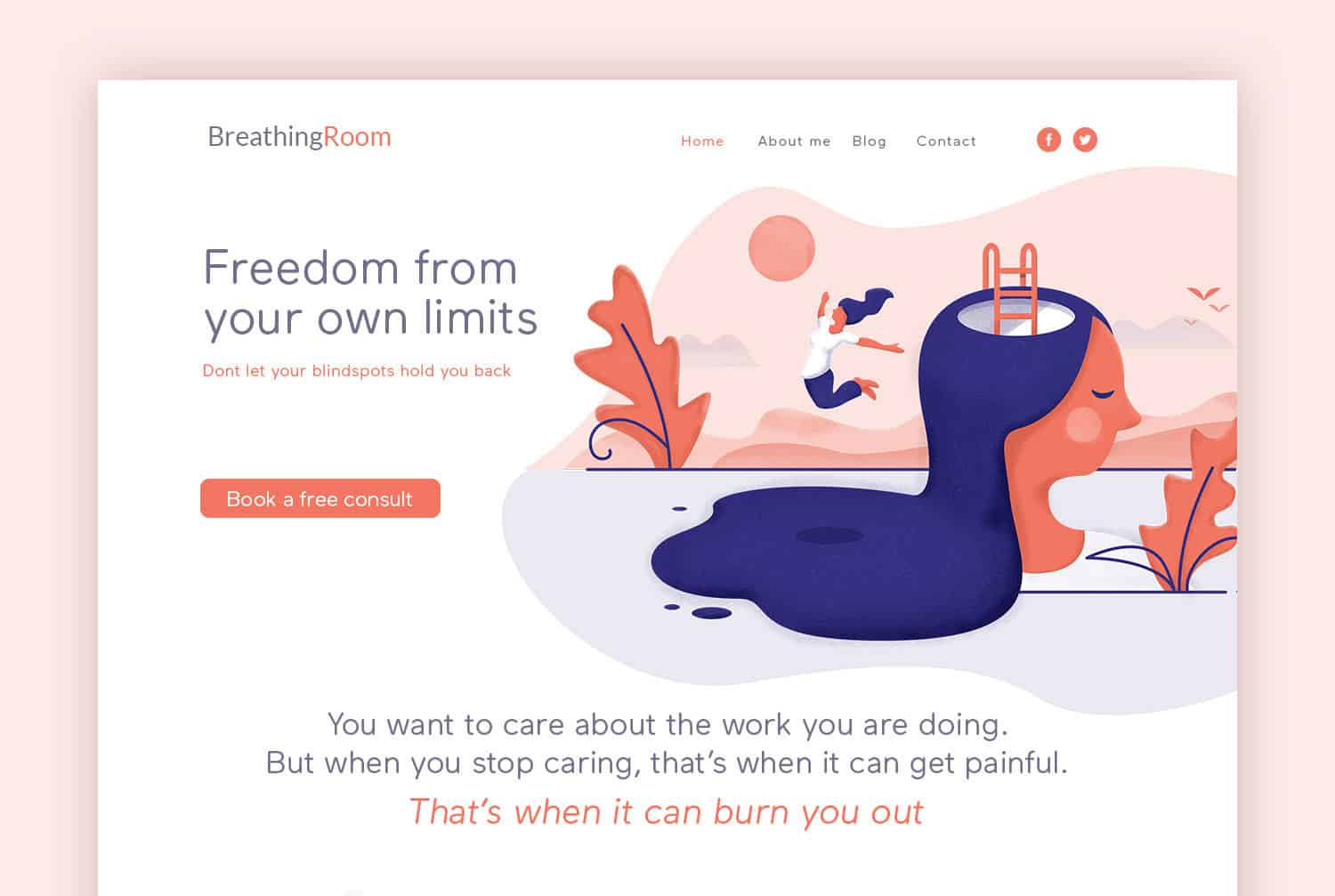
Designers are catching on and have found a way to solve the problem. By using more natural and fluid shapes, they still retain the structured feel of geometric shapes but make them friendly, open, and comforting.
Using more curves and less straight edges, natural shapes offer more of what we see in real life rather than what we’d see in a computer program. Curves are also warmer than sharp edges, so this style curbs some of the more intimidating elements of more geometric shapes.
There’s also an added element of asymmetry, backing up that “natural” aesthetic with imperfections and unique shapes. Designers can even go the extra mile with bright and friendly colors to further counteract the oppressiveness of geometric patterns.

Web design by 99designs designer Spoon Lancer

Web design by 99designs designer BrioRom
Web Design Trends #3: Neo-Minimalism
Minimalism has been a strong “trend” for so long, it’s closer now to a genre. What’s trending is the new way minimalism is being used, a variant style we call “neo-minimalism.”
In general, minimalism represents the style of “less is more,” favoring fewer meaningful visuals over many irrelevant ones. Minimalism took hold of web design because of its practical benefits just as much as its aesthetic ones—minimalist web pages load faster, look better on small screens, and provide a more convenient user experience.
Minimalist web pages load faster, look better on small screens, and provide a more convenient user experience.
Neo-minimalism takes that to the next level with even fewer visuals. This year, we’ll see sites reaching for the bare minimum, showcasing only a handful of words on a single page, or maybe just a single button. It seems that to have your minimalist site stand out from all the other minimalist sites, the best approach is to have even less on your screen than your competitors.

Image via ETQ

Image via Picular

Image via Ogury-GDPR
Web Design Trends #4: Glitch Art
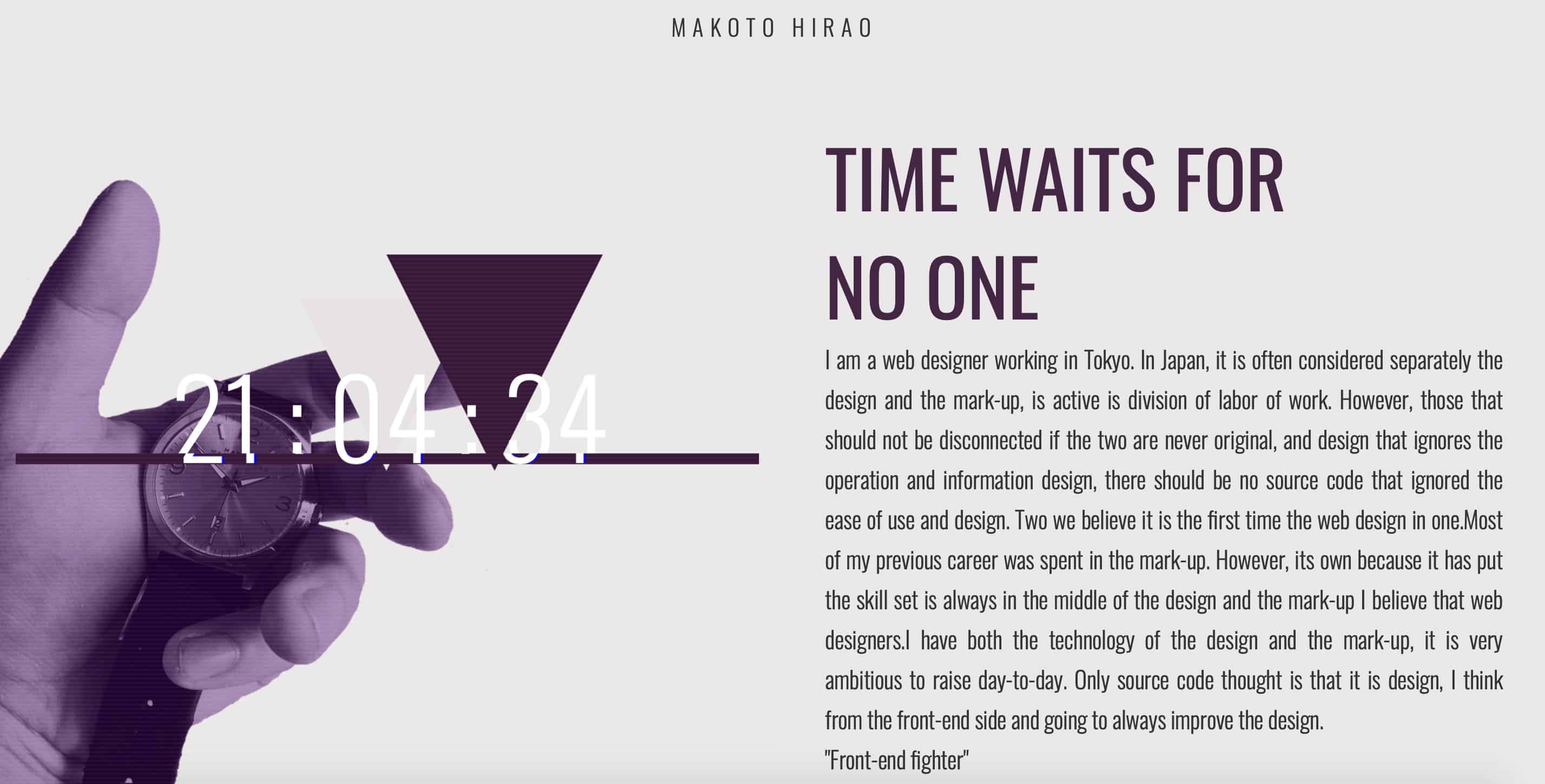
Perhaps one of the most interesting web design trends of this year is glitch art. Artistic, technical, and, in some cases, thought-provoking, glitch art seems to resonate with people in the modern era, and designers are just now discovering how to tap into it.
To be clear, glitch art refers to any visual design that incorporates glitches, or computer errors. This could be adding a frame of cut footage into your video for a gritty, Fight Club effect; or alternatively, it could be designing an entire image around a glitch-inspired visual.
The popularity of glitches in visual art seems to say something about society’s relationship with technology, perhaps reflecting our own trepidations about our reliance on something so unpredictable. But even with more superficial interpretations, glitch art represents a modern, digitized take on past styles like the psychedelic movement or surrealism.

Image via Makoto Hirao

Image via DTSi
Web Design Trends #5: Micro-interactions
While micro-interactions have been part of the designer’s lexicon for some years now, it’s only recently that the concept has entered the mainstream. Tech advances and a better understanding of user preferences set the stage for wider integration of these little UX tricks this year.
The term micro-interactions refers to your site or app’s subtle reactions to user actions—things like a beep when you click a button or a bouncing red number over your notifications icon.
In the past, micro-interactions have been more of a luxury; most sites didn’t have them, but those that did seemed a little more fun and intuitive. But that’s all changing this year when micro-interactions hit full force with greater numbers and more variations.
Specifically, we’ll see better and more creative hover animations, scrolling visuals, transition animations, sound effects, and confirmation messages.
Specifically, we’ll see better and more creative hover animations, scrolling visuals, transition animations, sound effects, and confirmation messages. Micro-interactions fulfill definitive roles in UX design, creating a smoother functionality by filling in the cracks. In other words, micro-interactions account for all the minute considerations other design elements can’t address. And as long as the tech supports it, anything that makes the user’s life easier is bound to get traction as a design trend.

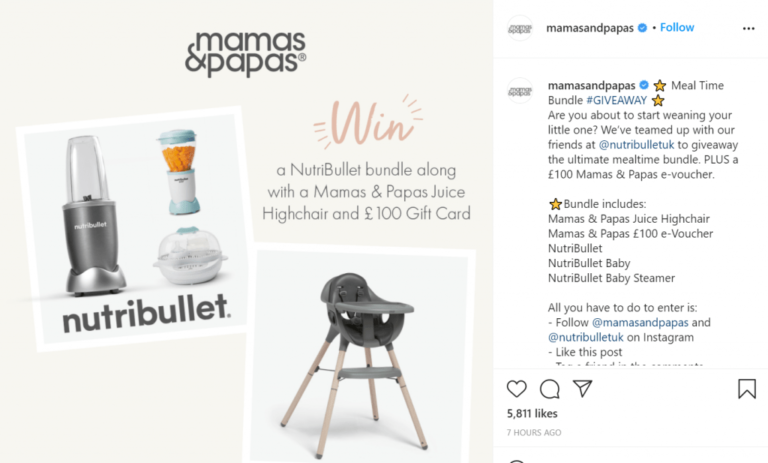
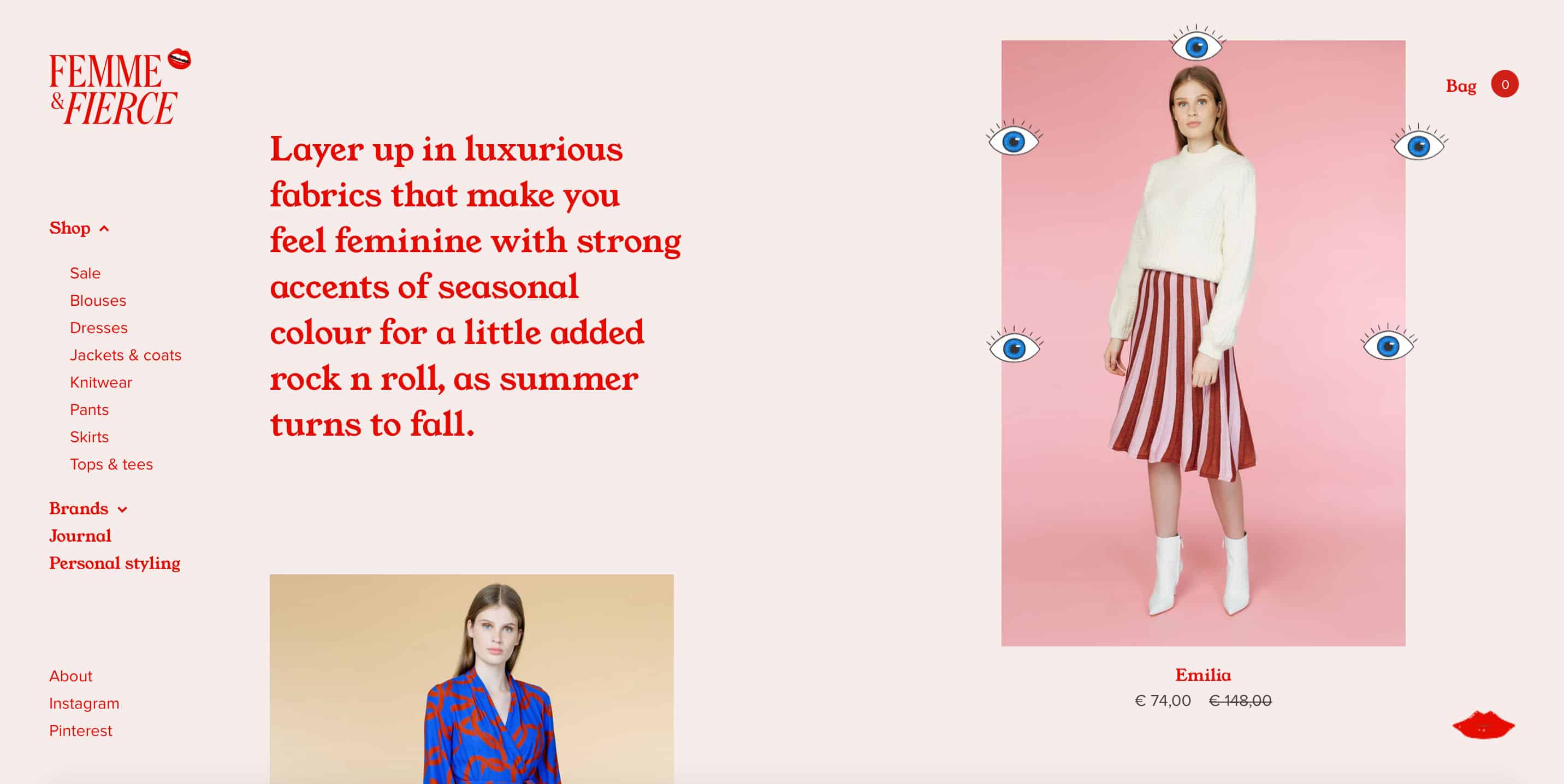
Image via Femme & Fierce
Web Design Trends #6: Black & White Palettes
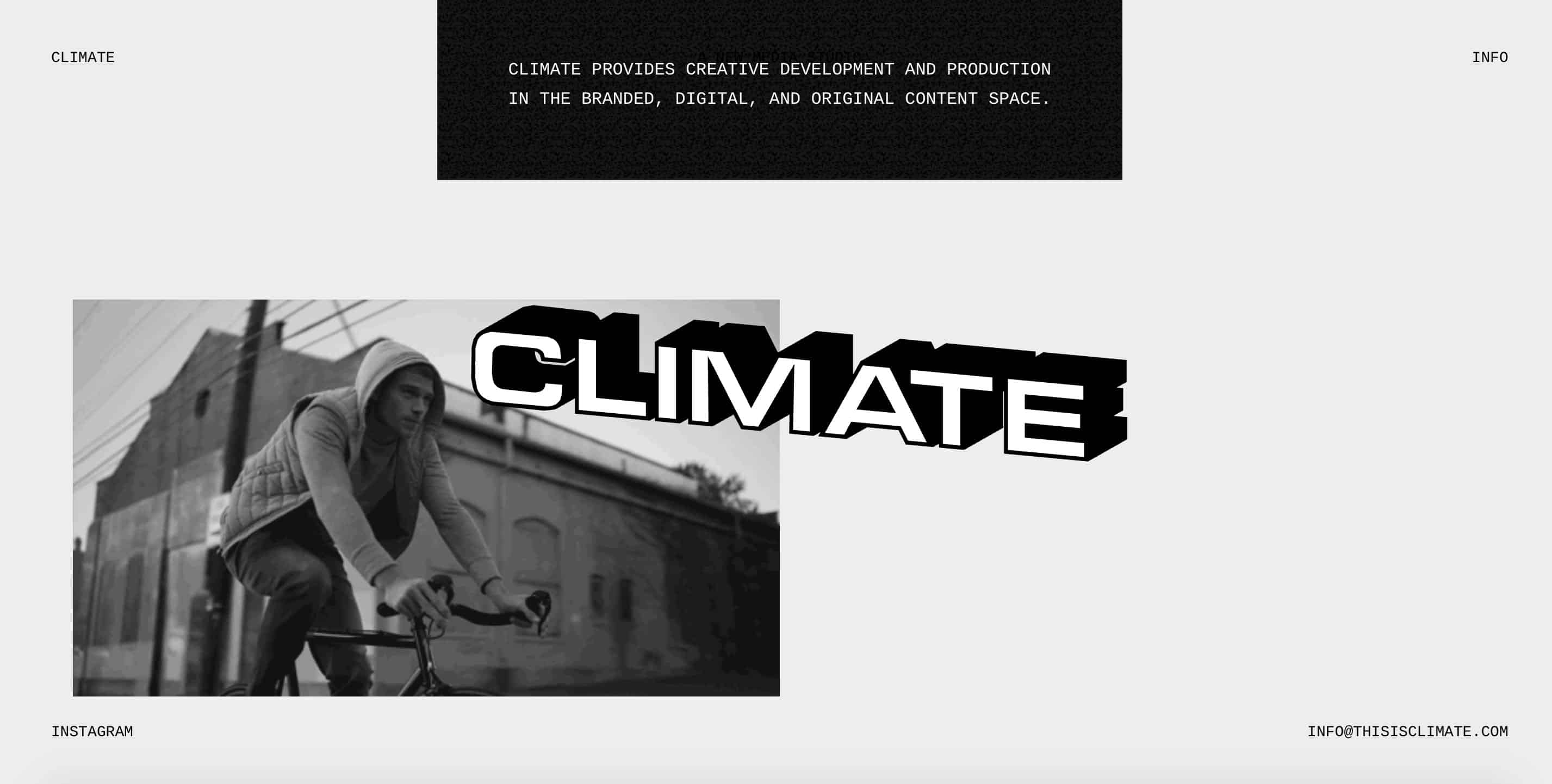
Color usage is one of the most effective ways to influence the look and feel of your site—even when you only use the grayscale.
While previous years saw a resurgence in vibrancy and pastel colors, lately the opposite seems to be taking the lead. This year, more and more sites are likely to adopt black-and-white palettes for a more somber and visually dynamic look.
The black-and-white combination has always been a powerful one, combining the most aggressive color with the most passive for a stimulating contrast sure to grab attention. The downside is that, unless used with care, a black-and-white palette can appear drab, old-fashioned, or just plain boring.
Still, designers are risking it in hopes of creating a site that stands out against the many bright-colored competitors out there. There’s also another added benefit: black-and-white sites can make better use of accent colors.
When you have only a single color used sparingly on a black-and-white background, that color is going to stand out more and attract extra attention. Commonly, this is a favorite tactic for highlighting a call-to-action button or drawing attention to a promotions window. Accent colors on black-and-white screens can be a powerful tool not just for design, but for marketing as well.

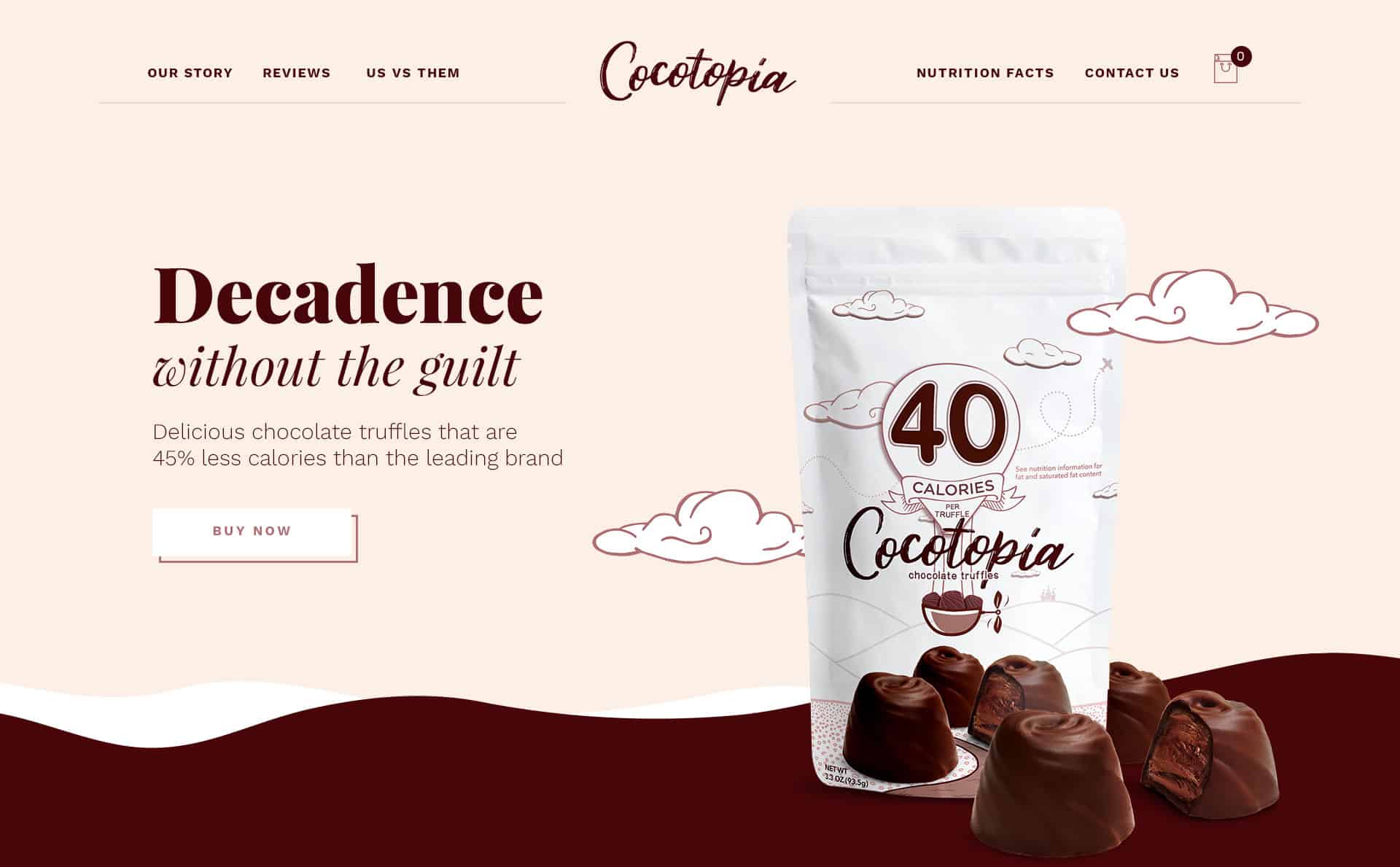
Web design by 99designs designer tale026

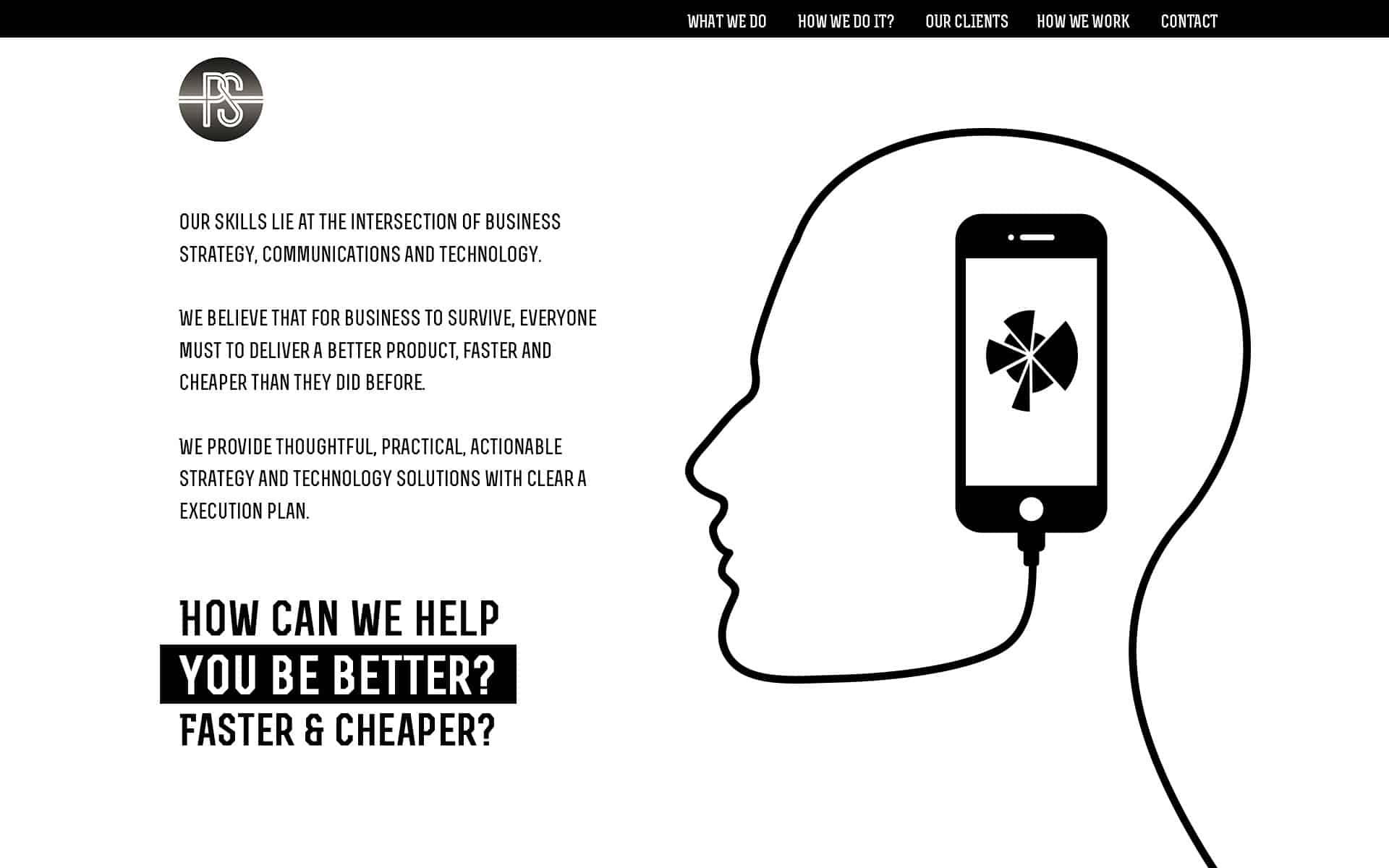
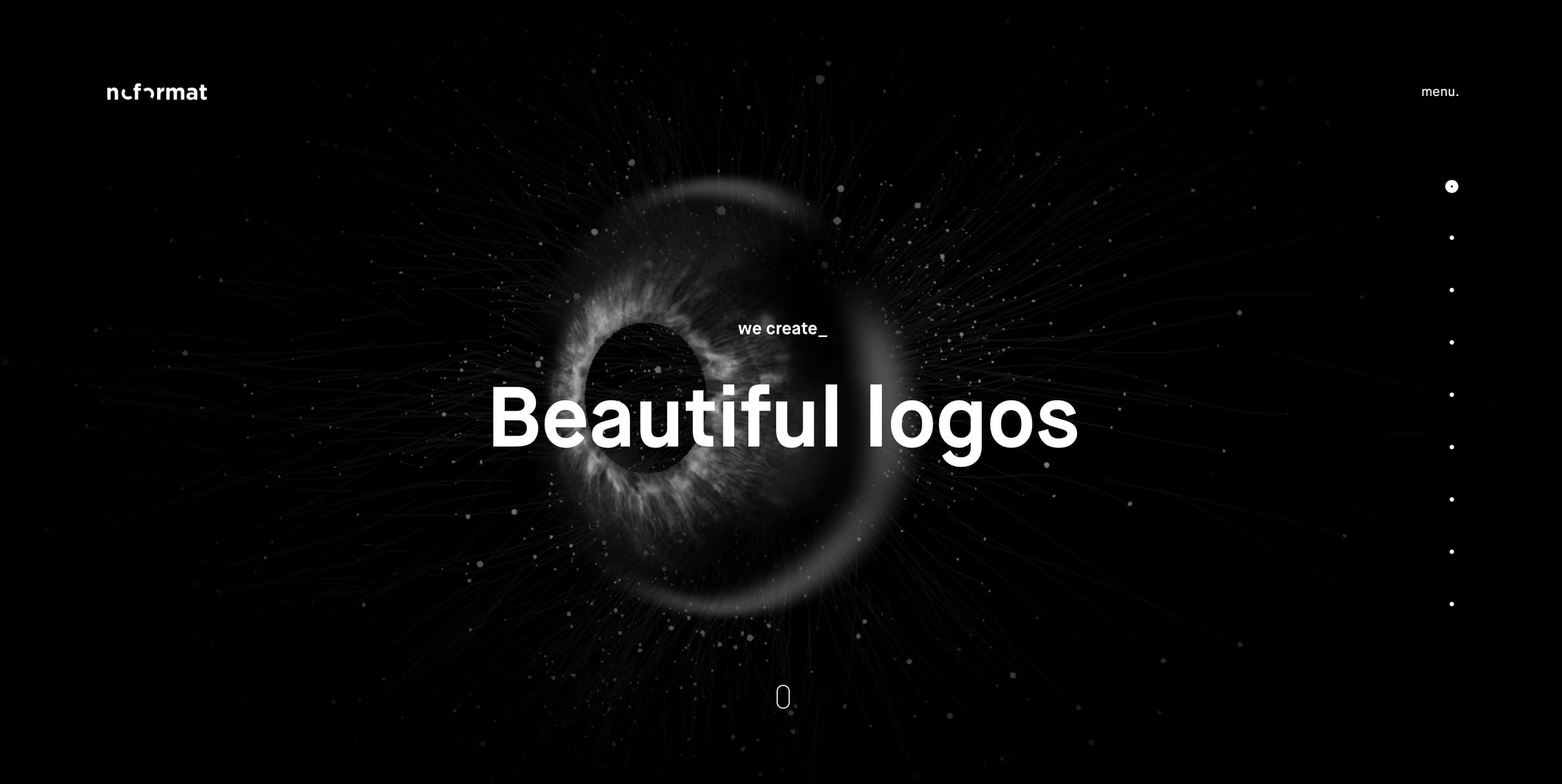
Image via noformat

Image via Climate
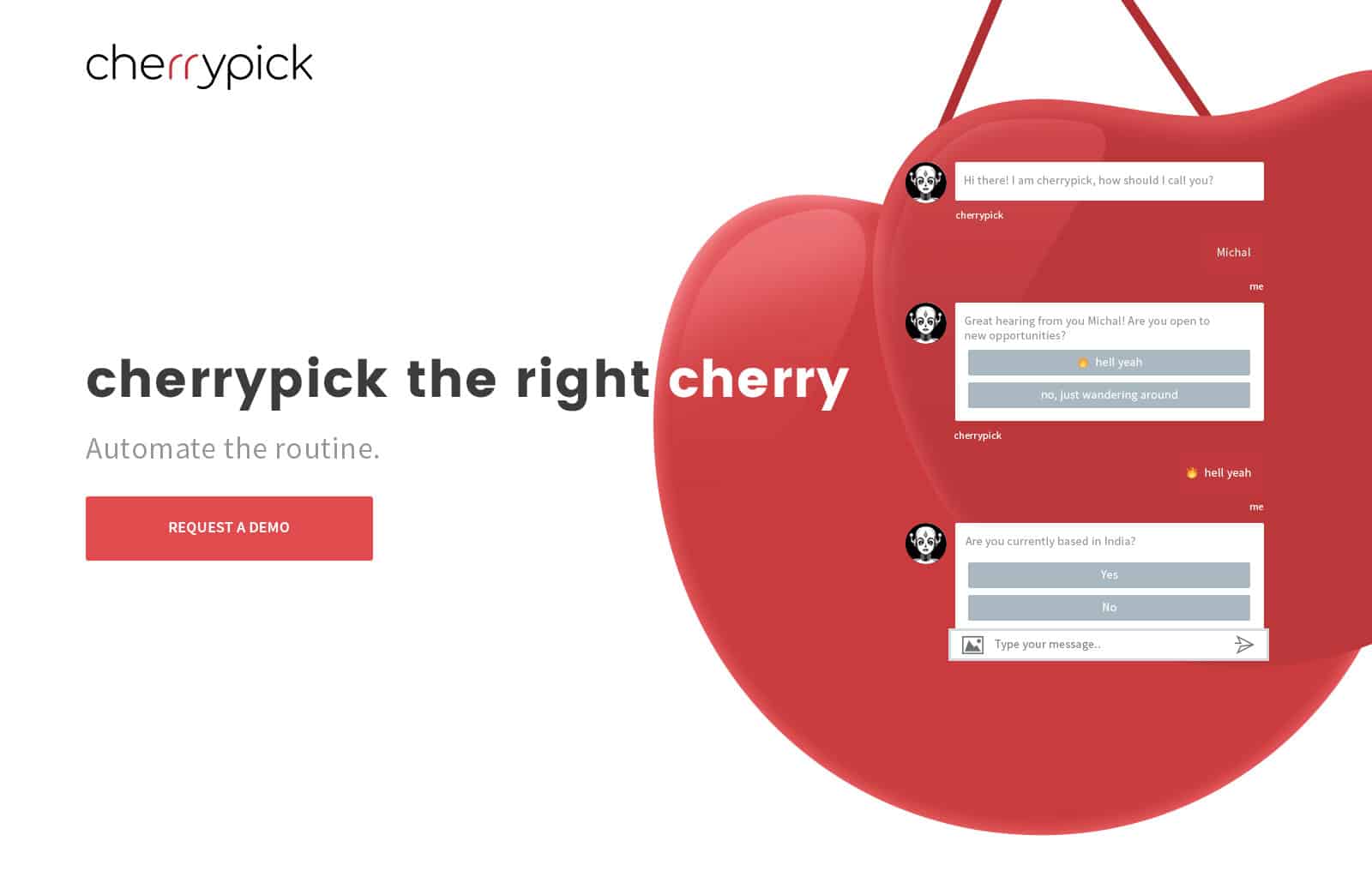
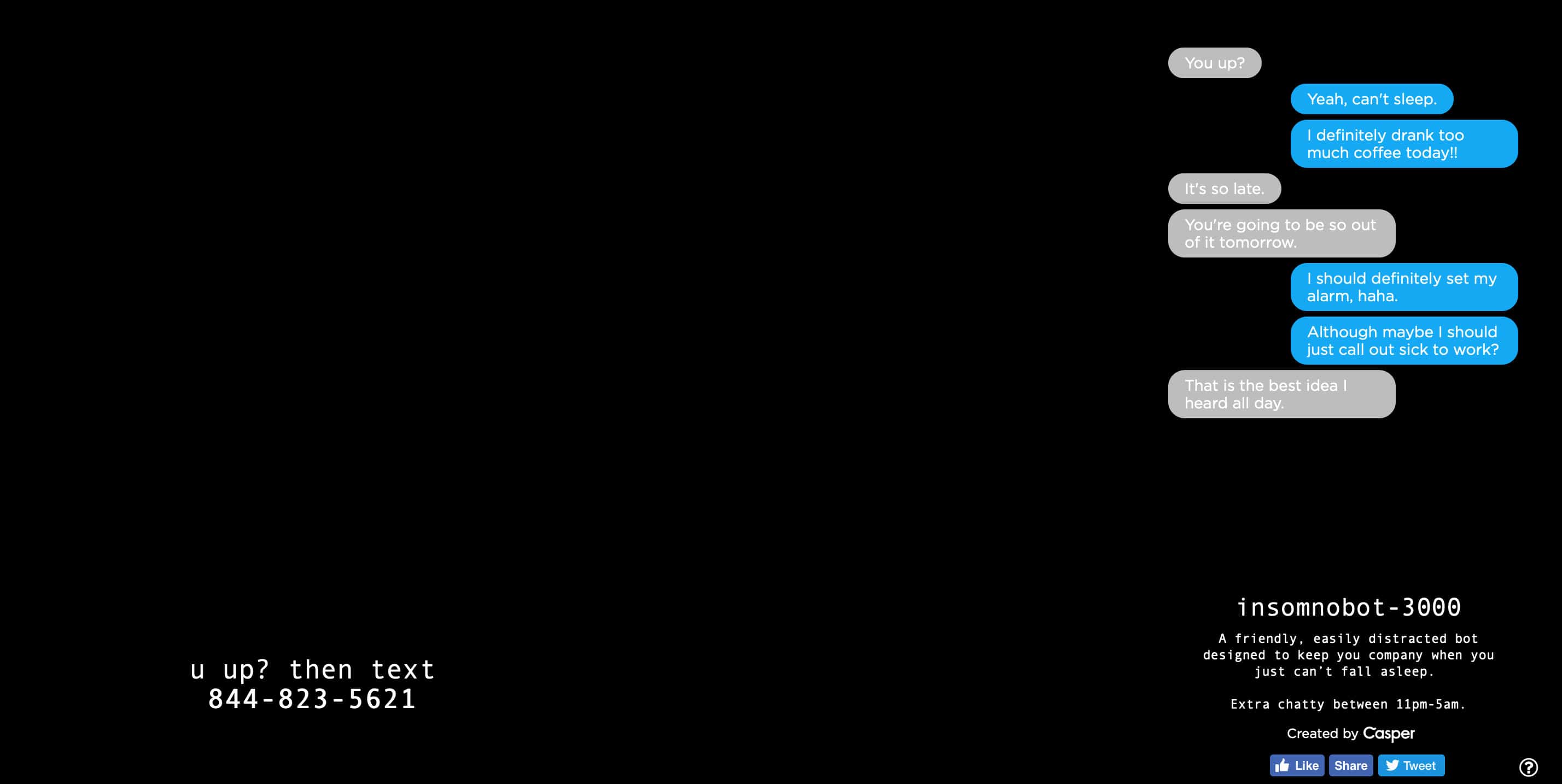
Web Design Trends #7: Better Chatbots
In many ways, AI is already here. Just a few years ago, chatbots were seen as clunky and impersonal, more of a design “Don’t” than an actual trend. But, in what seems like no time at all, the technology has surpassed our expectations and now chatbots are more popular than ever, especially for ecommerce.
Because shoppers have a lot of questions, ecommerce is at an inherent disadvantage by not having sales attendants to interact with shoppers. Chatbots are the closest thing online stores have to direct assistance, but their success depends on how well they function.
The good news is that this year, chatbots will be better than ever. Modern AI programming and machine-learning replace the old chatbot model with something just a little more “human.” Whether or not they can adequately replace live assistants remains to be seen, but even a robotic chatbot is better than no assistance at all.

Web design by 99designs designer Răzvan I.

Image via insomnobot-3000
Web Design Trends #8: Double-Down on Video
Video content has become a cornerstone of the internet alongside blogs, emails, and memes. To call “video” a web design trend this year isn’t exactly accurate—it’s what’s happening to video in web design that’s becoming a trend.
But first, a little background on video. Every ecommerce brand should already know about the statistical advantage of product videos: They demonstrate how a product is used, show off a product in three dimensions, and give you the chance to influence the perception of a product. Product videos can answer shopper questions and overcome buying obstacles, just by being present on a product page.
That’s the long-standing value of video but, in the future, it’ll become even more influential. Not only has Google starting featuring video content on their main page, but social media, too, is now more tolerant of product videos than ever before, thanks to Instagram’s IGTV and Snapchat’s new advertising options.

Web design by 99designs designer KR Designs
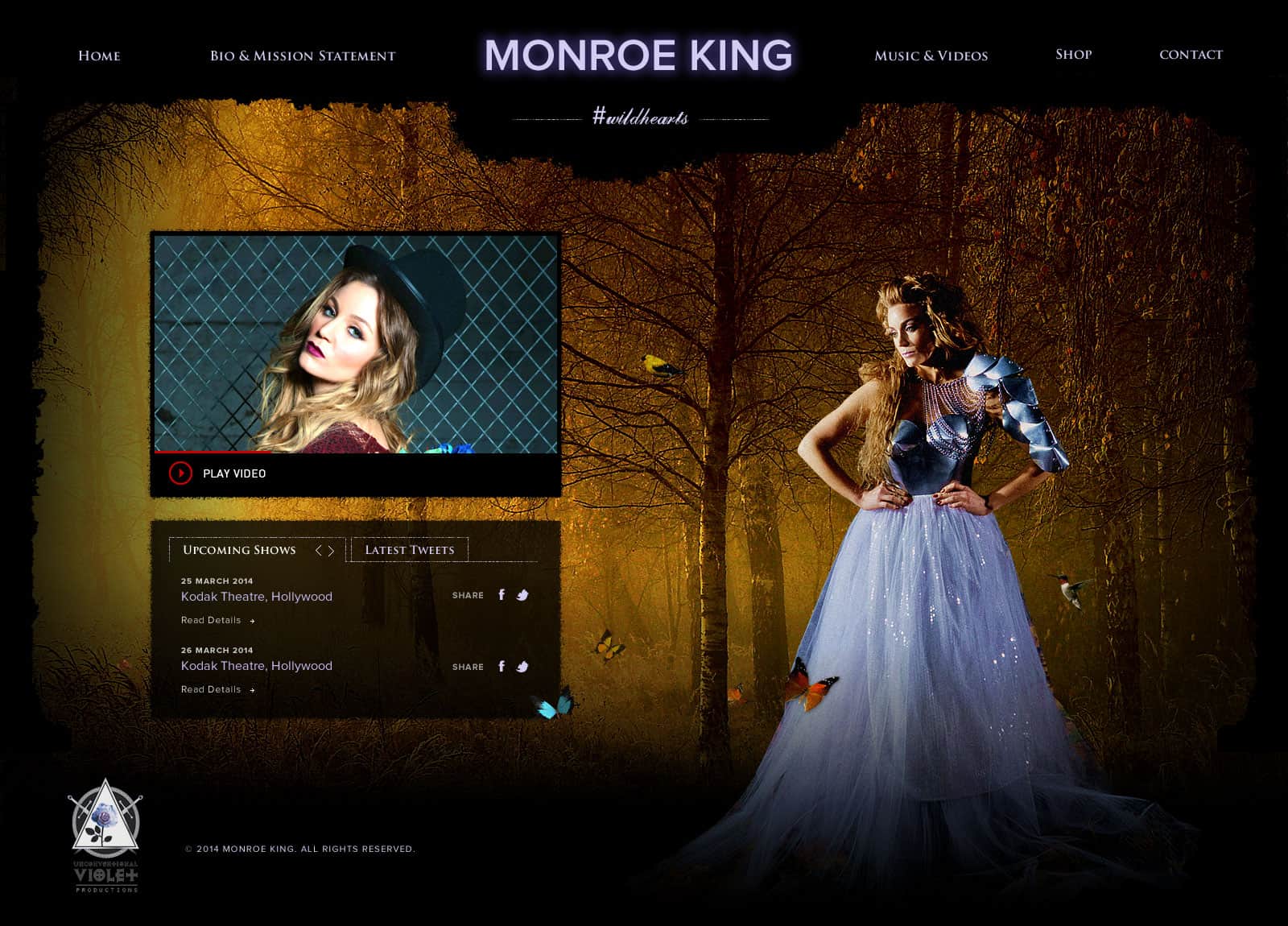
Web Design Trends #9: Diversity
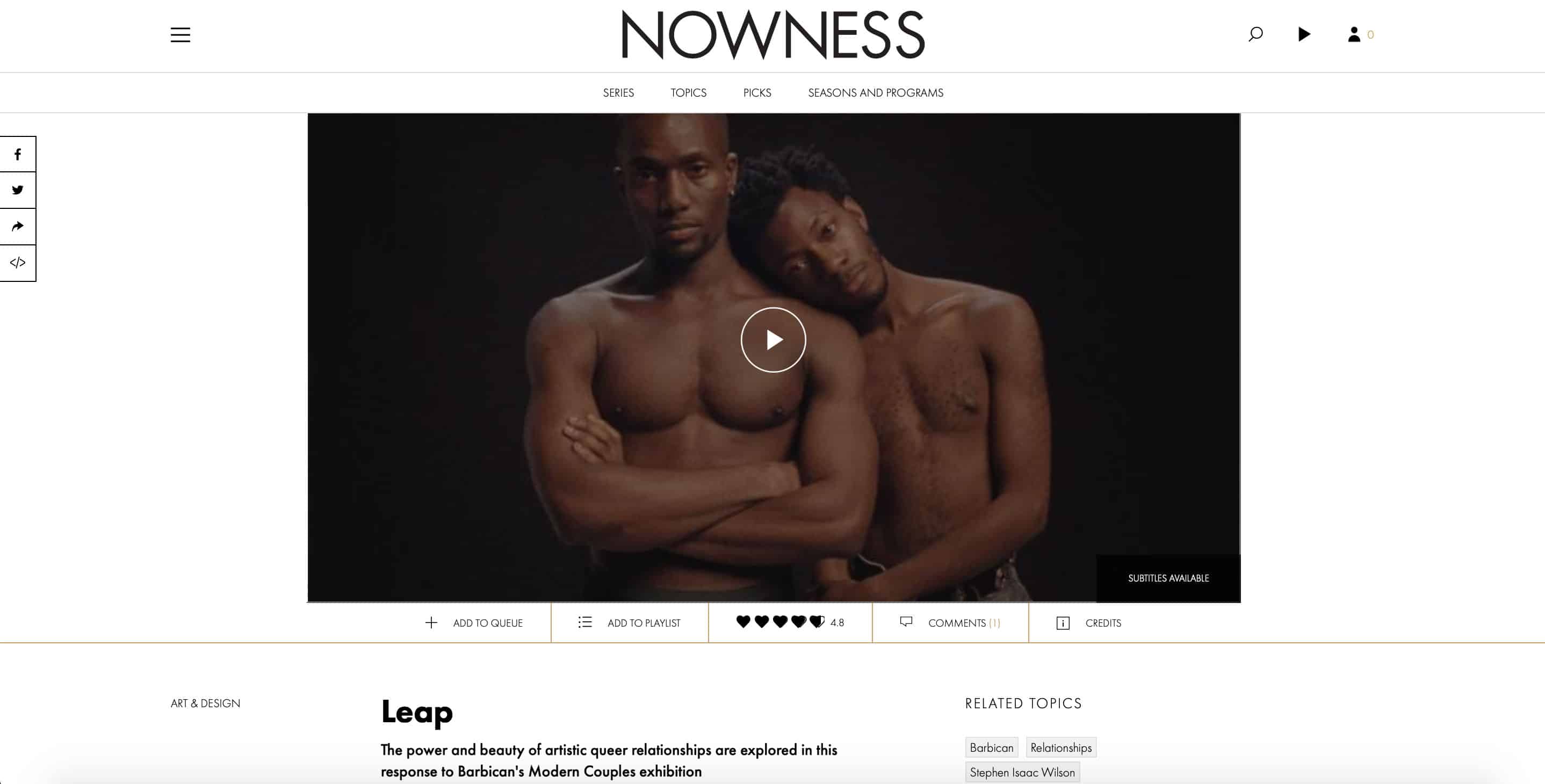
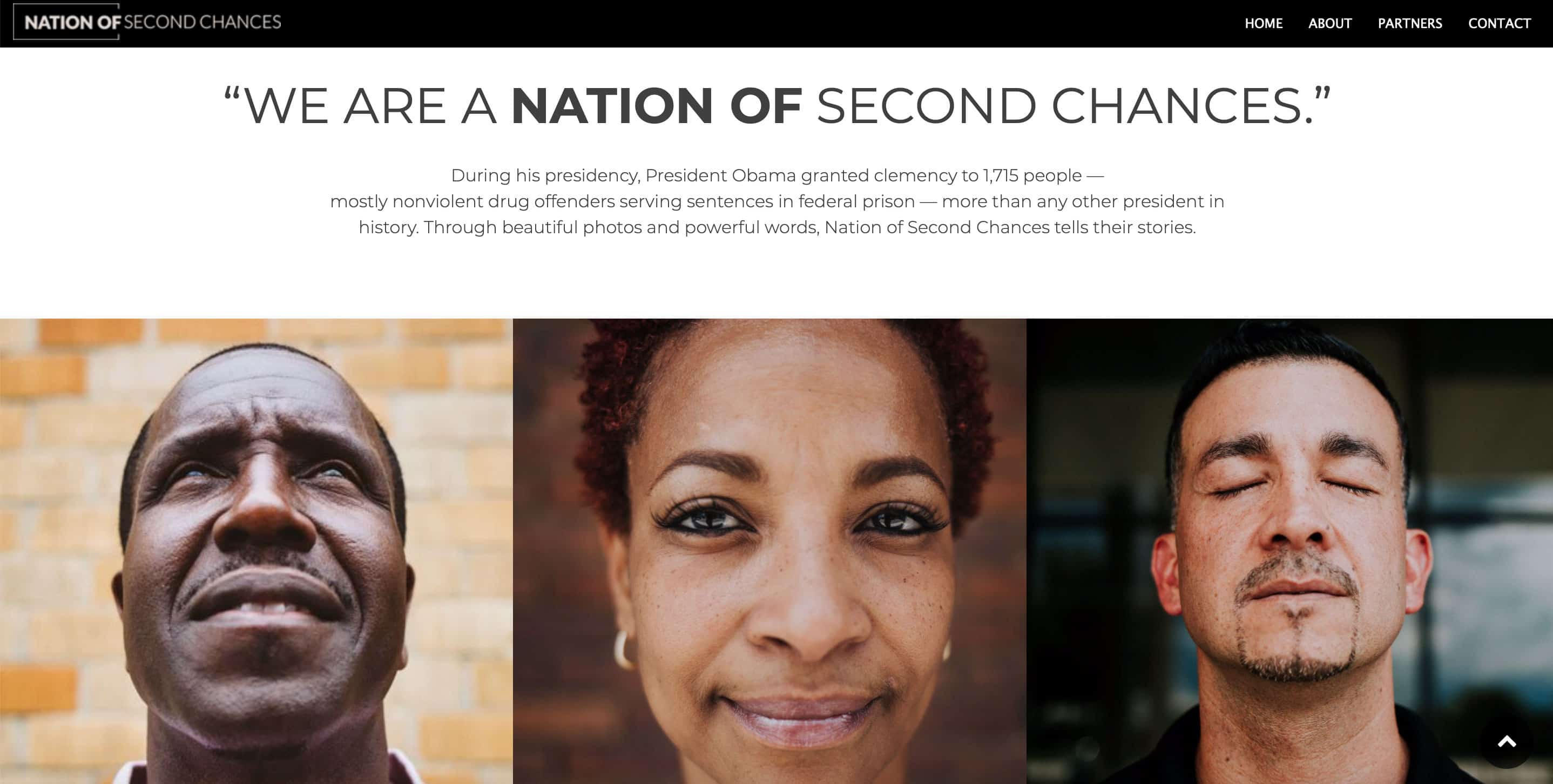
Last but not least, we have a design trend that’s drawn directly from what’s relevant in the real world today. We’re seeing a lot more diversity in web design lately, with brands showcasing different races, sexual preferences, and cultures on their main pages.
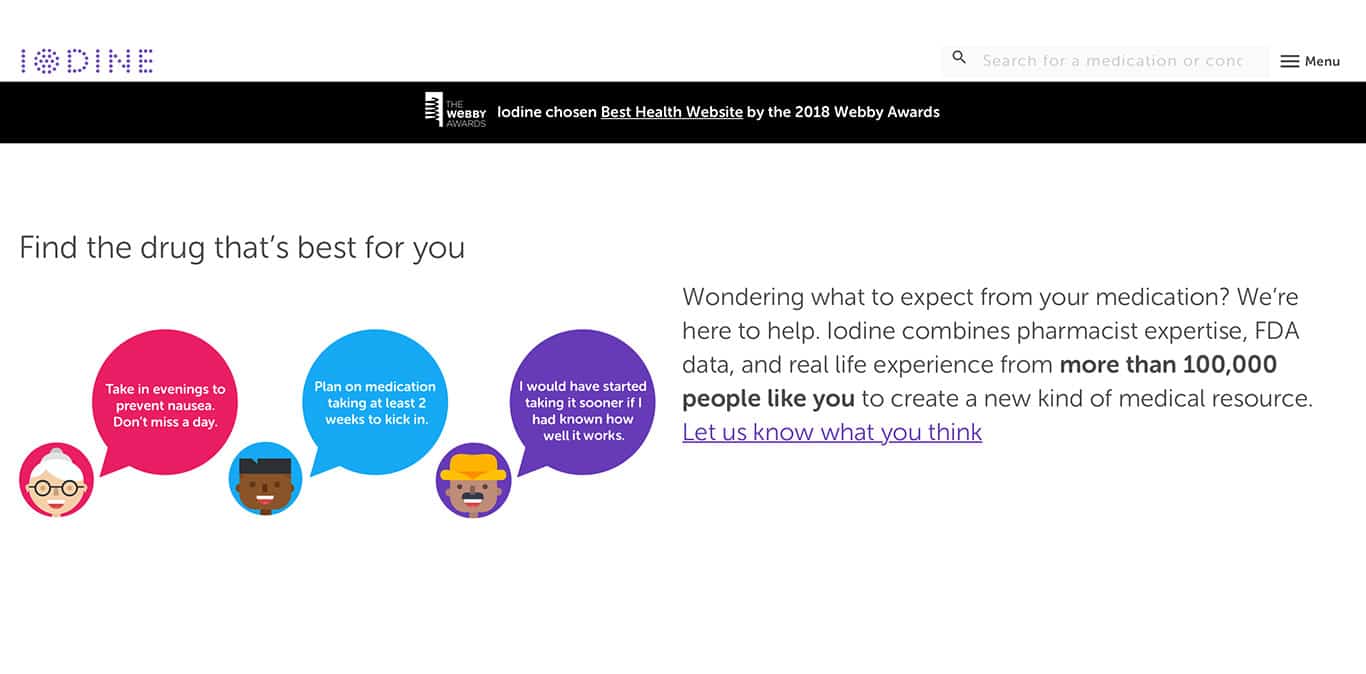
Companies that want to come across as more progressive and inclusive can now post content that would have been controversial 20 years ago. We’re seeing more images of homosexual couples and representation of diverse racial groups, in both computer-generated imagery and real-life photography. Even site copy is adapting, with more sensitive use of gendered words (“salesperson,” as opposed to, “salesman”) and sometimes overt messages of support to minority groups.

Image via Nowness

Image via Nation of Second Chances

Image via The Webby Awards
Conclusion
If you’re not on top of web design trends, then you’re crushed beneath them. No matter how great your products are, or what services you offer, or how many discounts you give, if your site looks outdated, people will assume your brand is low-quality. For online businesses, keeping your site up-to-date is more than just a stylistic choice—your bottom line depends on it!