- Posted on
- • July 3, 2019

“Some people think design means how it looks. But of course, if you dig deeper, it’s really how it works.”
-Steve Jobs
In today’s expansive and increasingly competitive eCommerce climate, your site’s ability to engage and convert customers could mean the difference between success and failure. The modern online shopper—your customer—is savvy, selective, and definitely aware that they have other options. This means that your site needs to be helpful, useful, delightful, and engaging if you hope to remain competitive and profitable. This is why it’s so critical to follow current eCommerce UX (user experience) best practices. Here are the top five things you need to know:
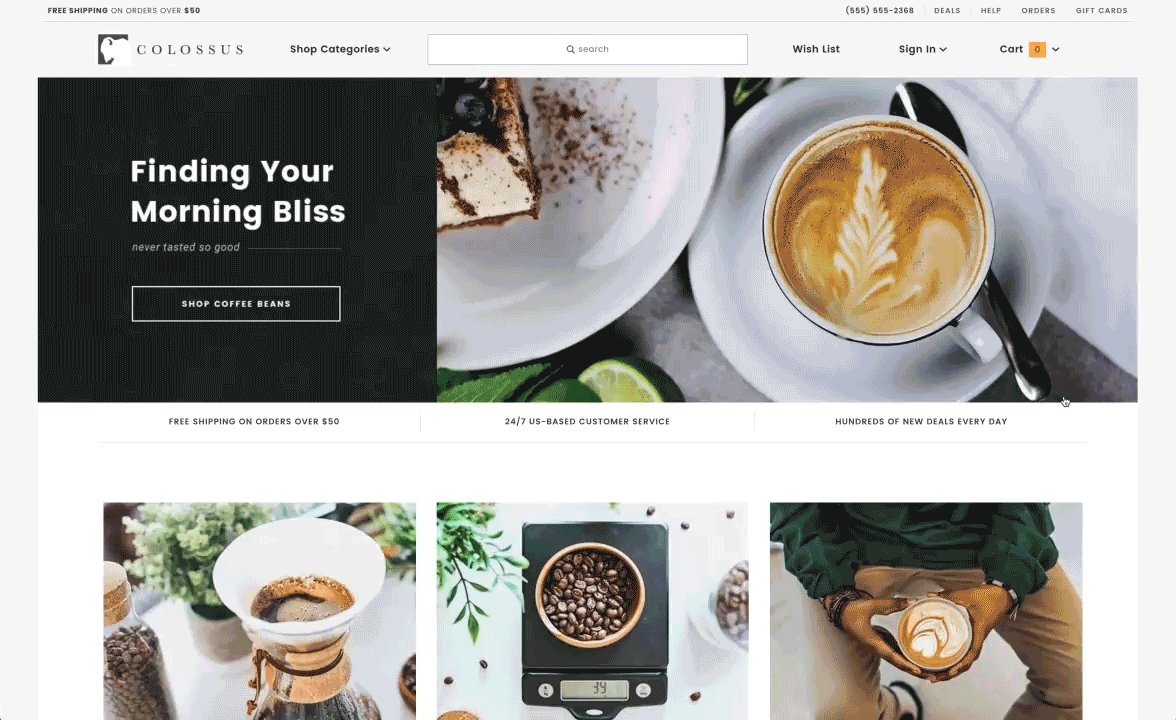
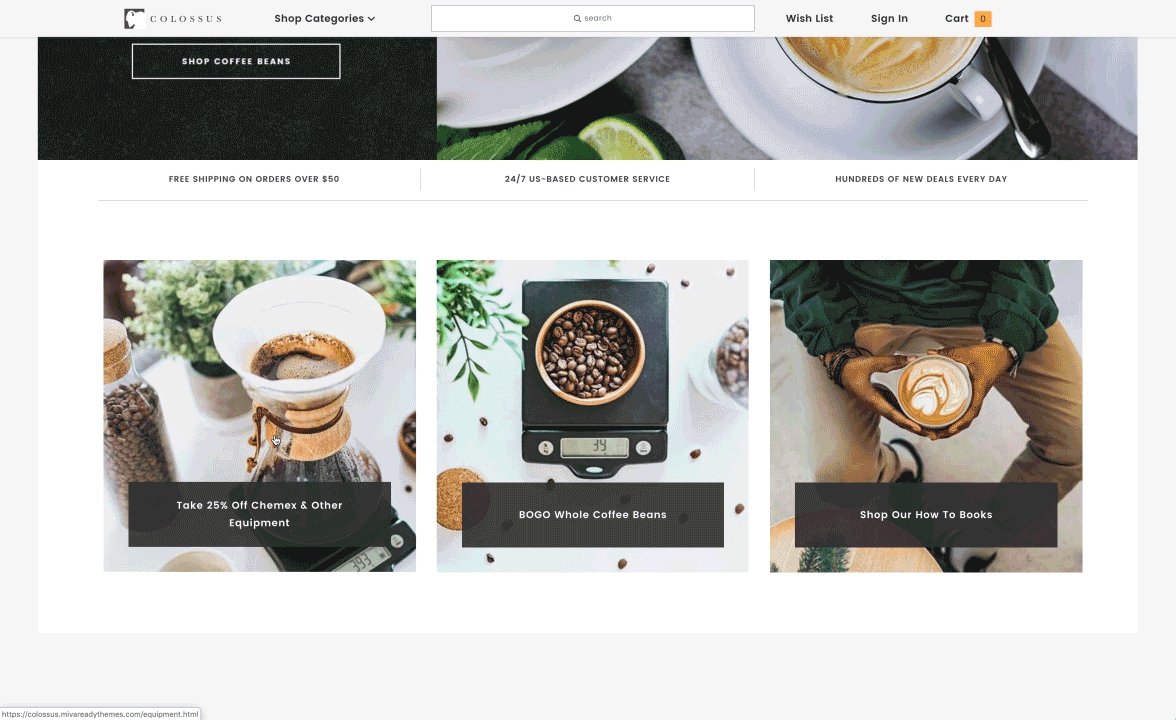
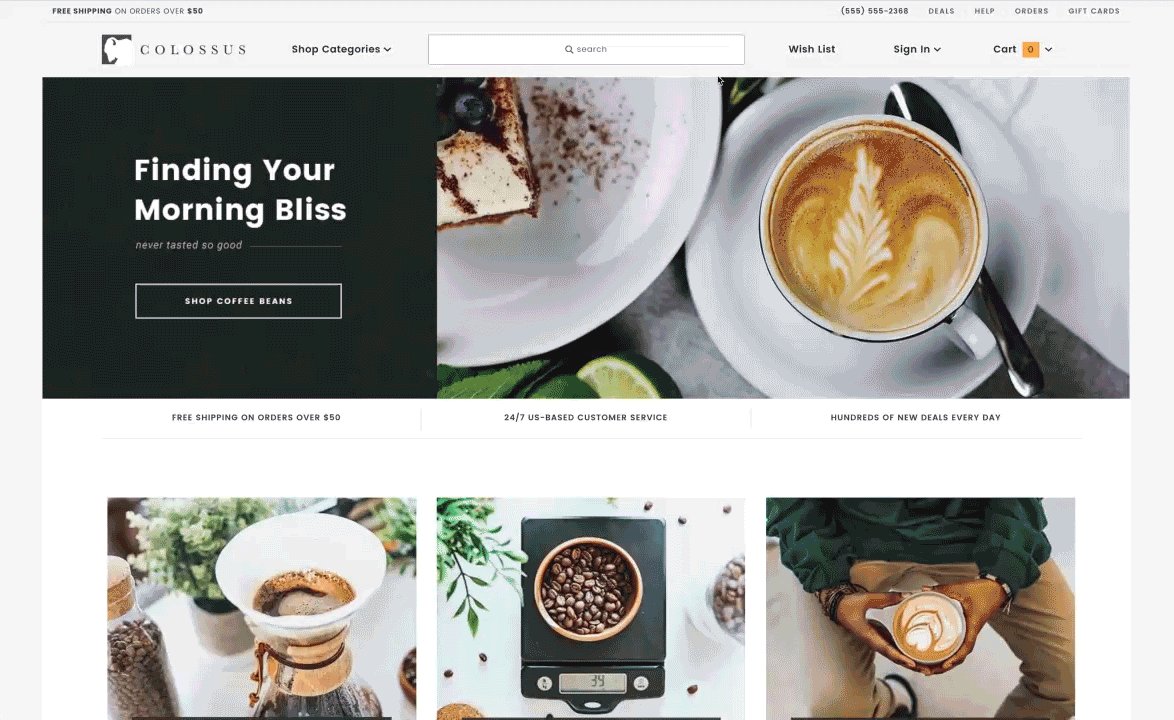
First impressions matter.
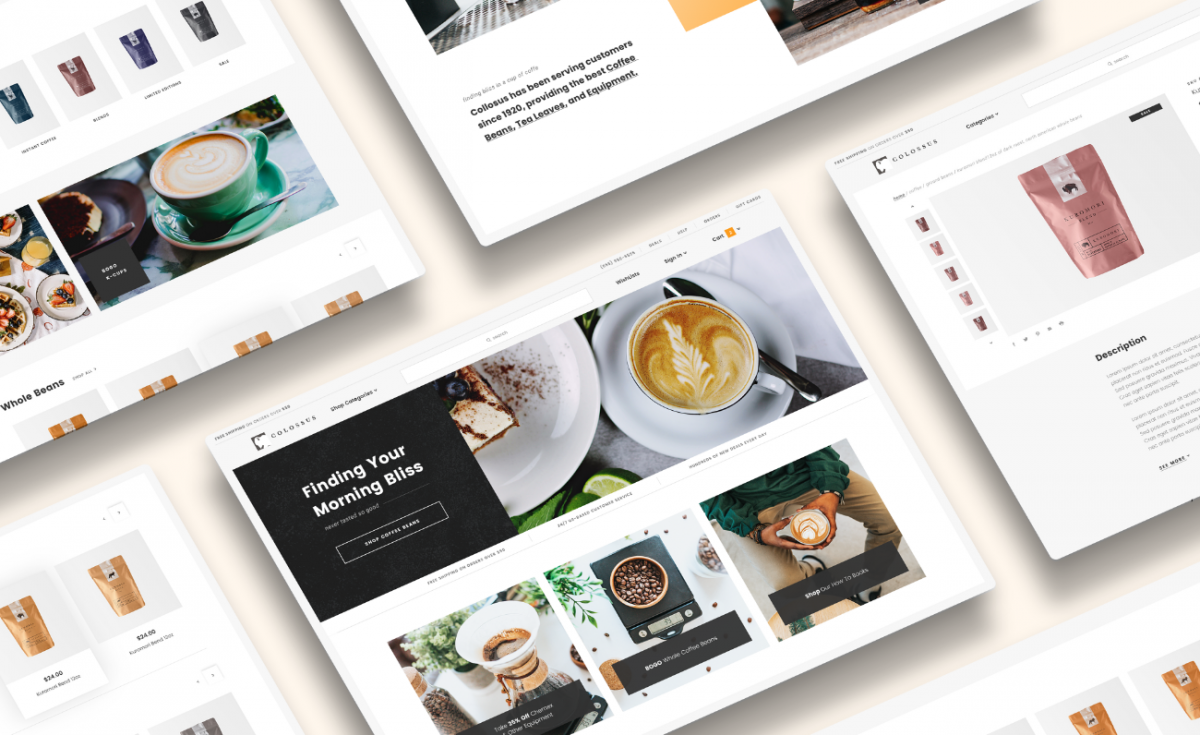
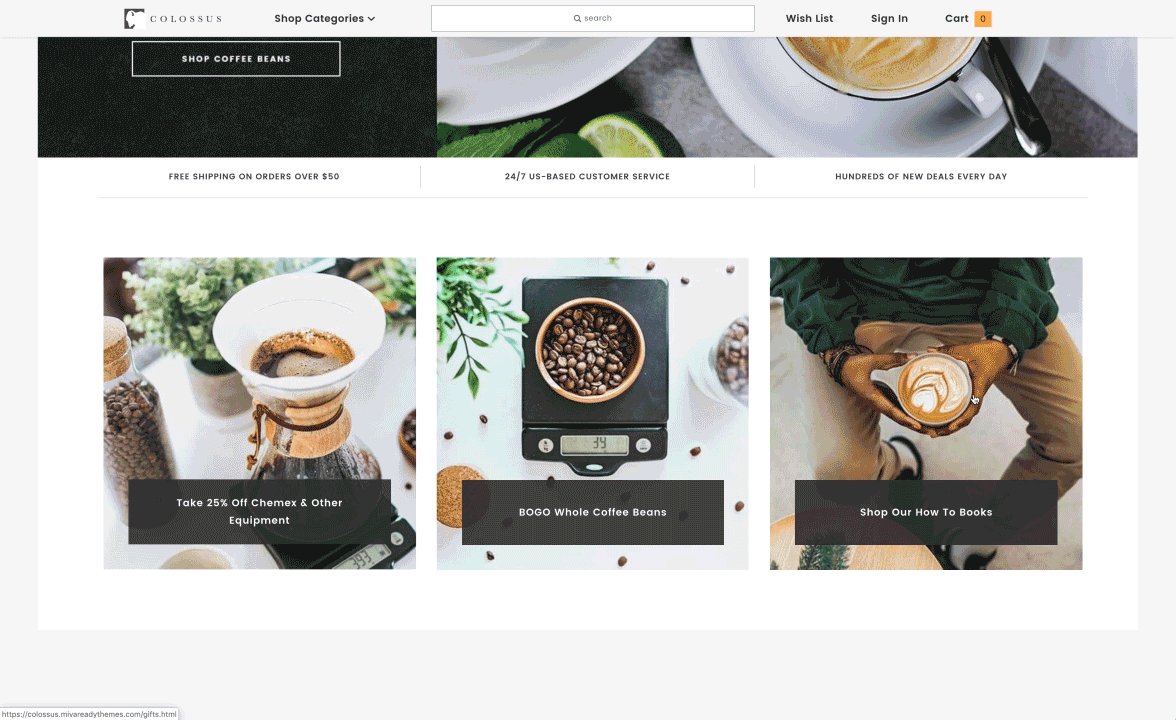
When a shopper lands on your site, the best-case scenario is that they know exactly what they’re looking for and how to find it. Unfortunately, many (if not most) of your visitors will require at least some guidance to begin their path to purchase. One of the most effective ways to get shoppers to exactly where they need to go is by using visuals to represent different offerings and curated categories. Customers who know what they want will be able to find what they’re looking for quickly and shoppers who need a bit more guidance can be inspired to move forward and explore the categories.

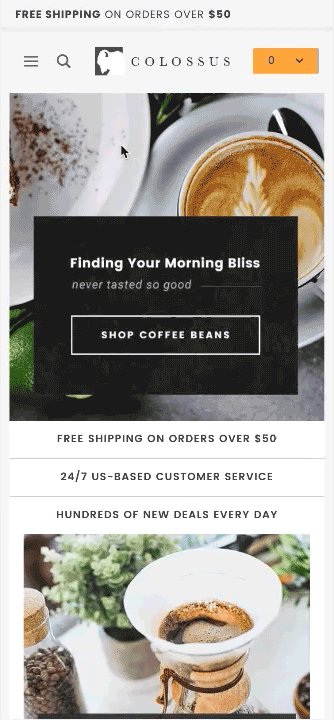
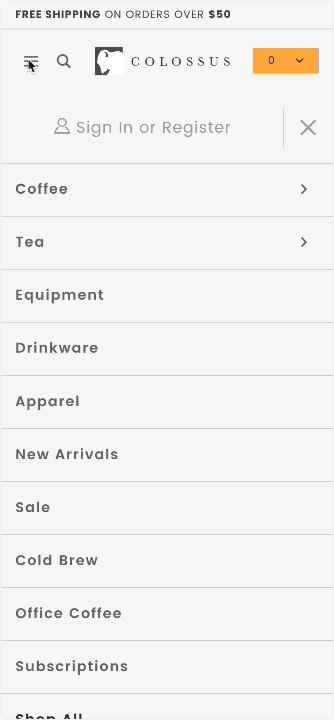
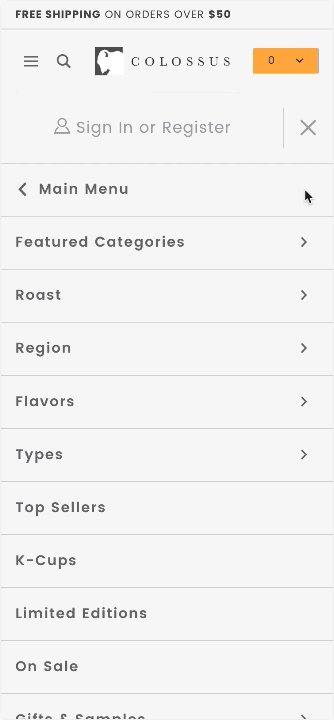
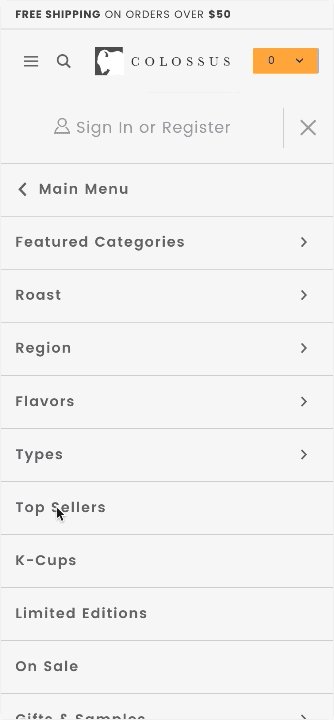
Your site needs to be as mobile as your shoppers.
Consumers and business buyers alike are increasingly using mobile devices to shop and make purchases. By 2021, sales completed via mobile device are expected to make up the majority of eCommerce spending. eCommerce sites that don’t have a fully-responsive, mobile-ready UX risk falling behind as digital shopping goes mobile. To engage mobile users and keep them moving through the path to purchase, you will need to make sure every aspect of your site, from the homepage and menu to your search bar and product pages, is responsive.

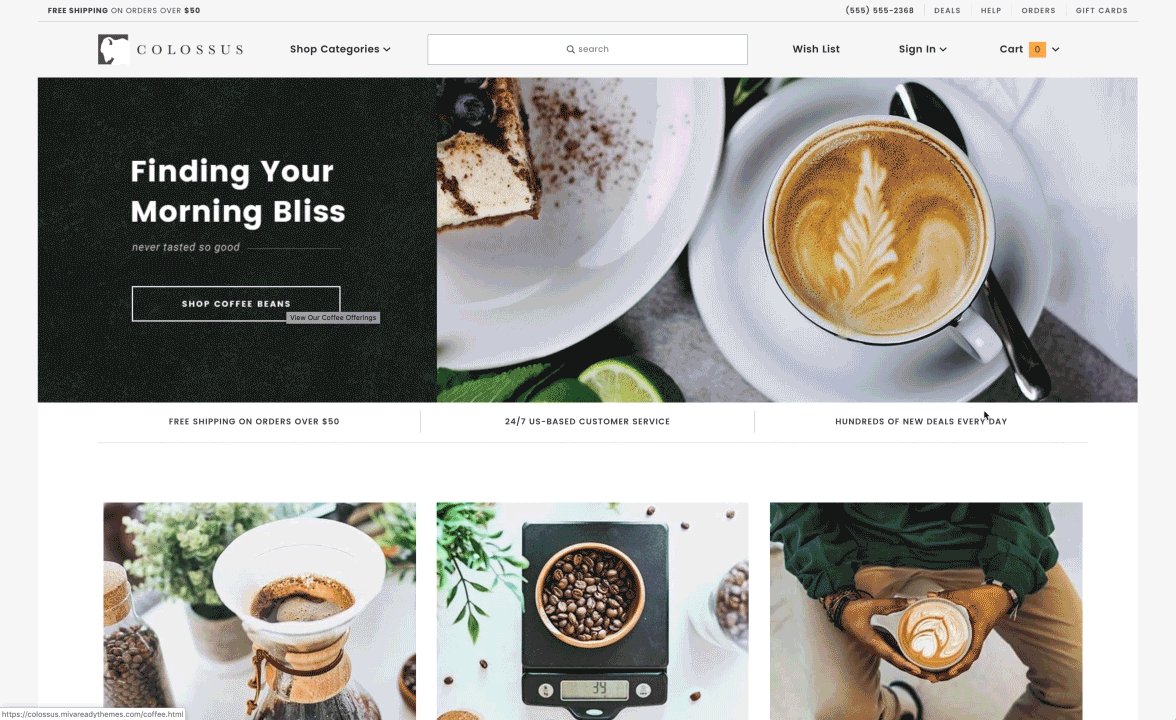
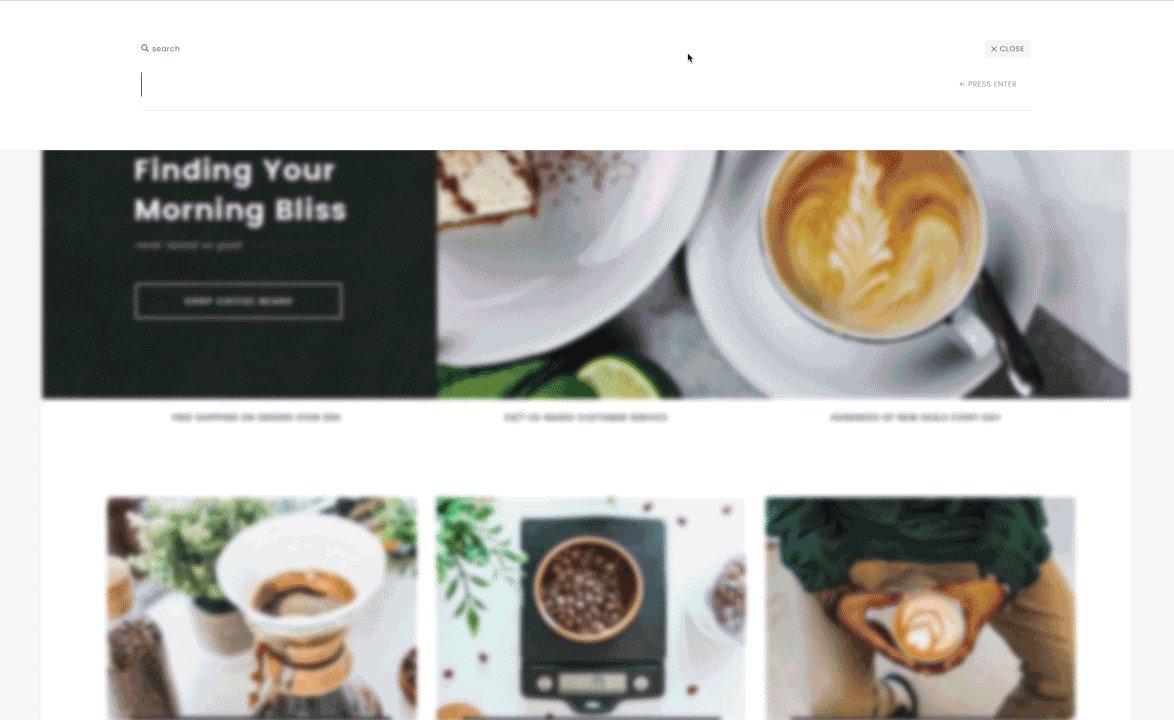
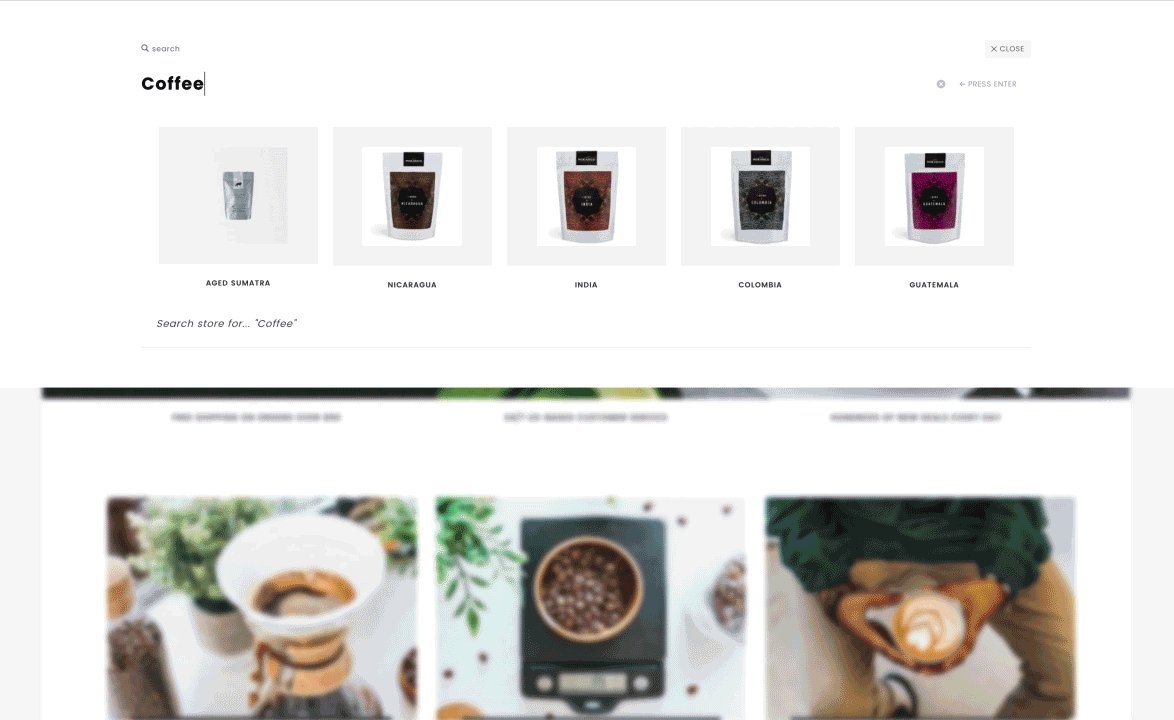
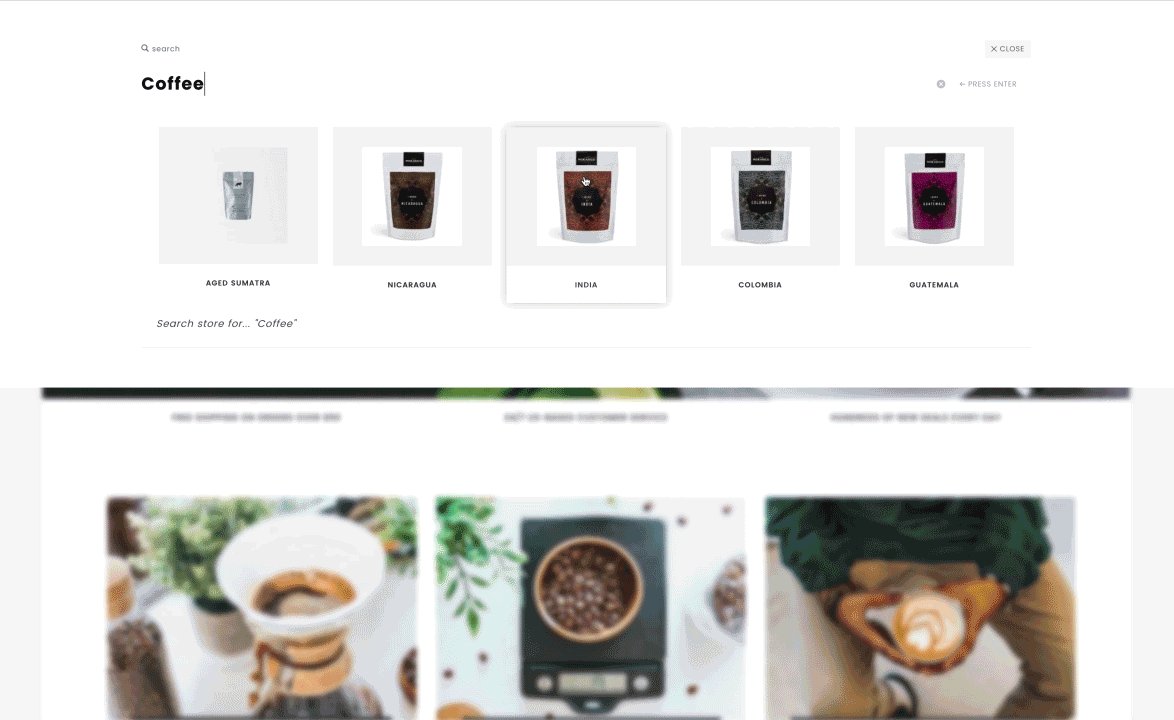
Don’t make users search for your search bar.
For many of your shoppers, your search bar will be their first point of entry into your product catalog. This is why it needs to be prominent (not to the point of becoming obtrusive, but noticeable enough that it doesn’t get overlooked) and immediately obvious to every visitor. To offer your shoppers the best search experience, consider adding image-based search previews. This can help shoppers who have a product in mind reach their destination faster and aid and enhance the discovery process.

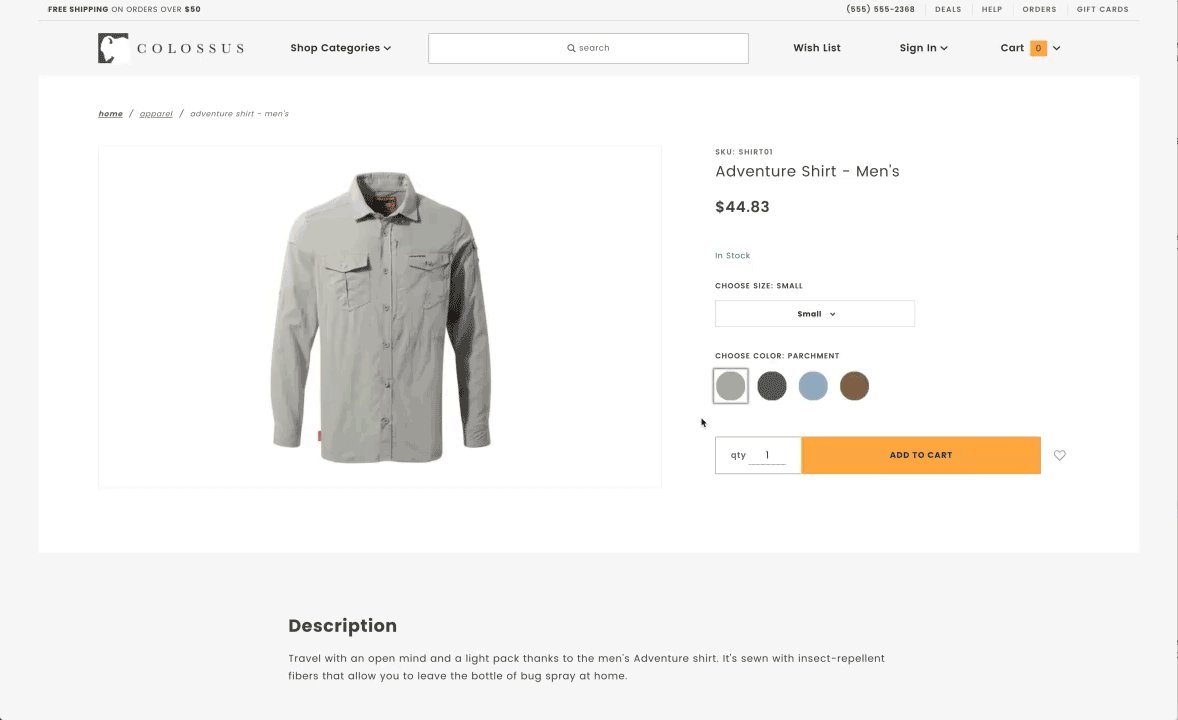
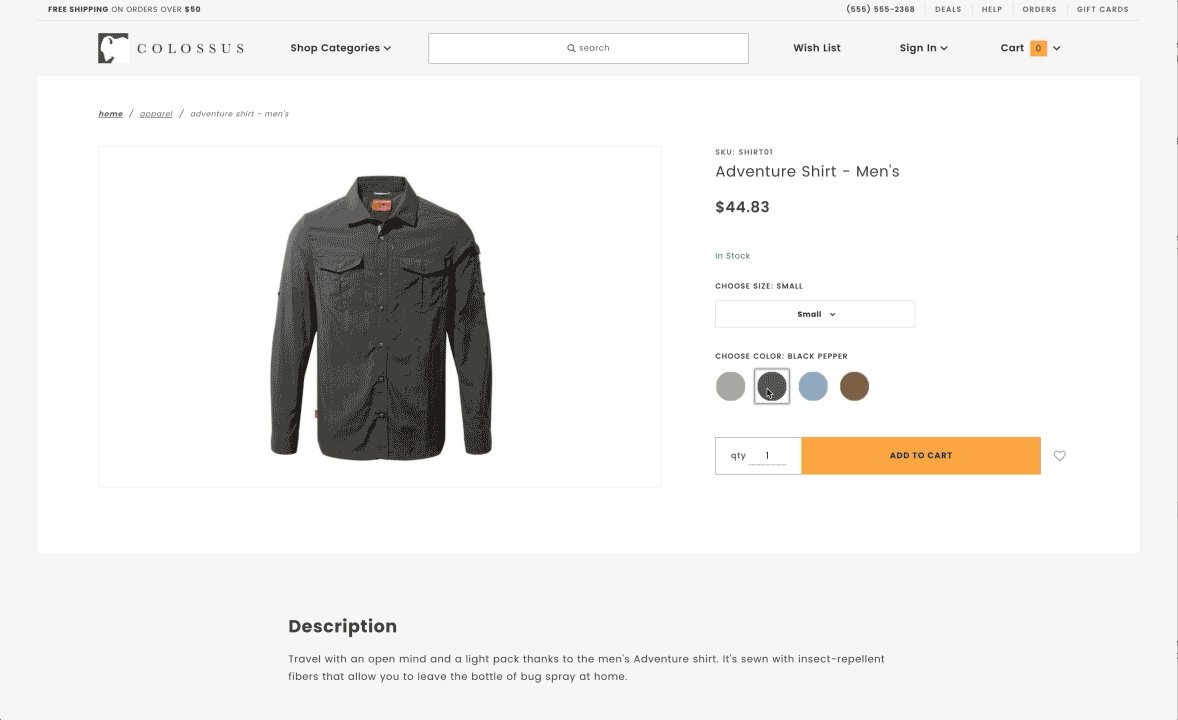
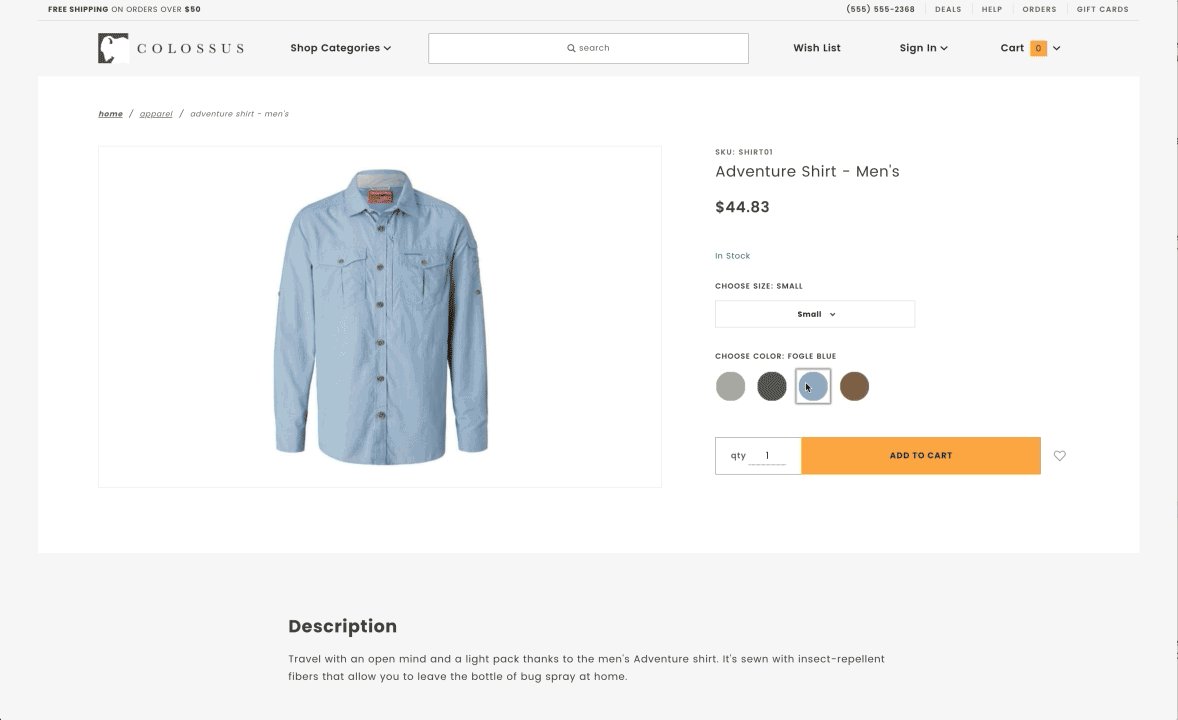
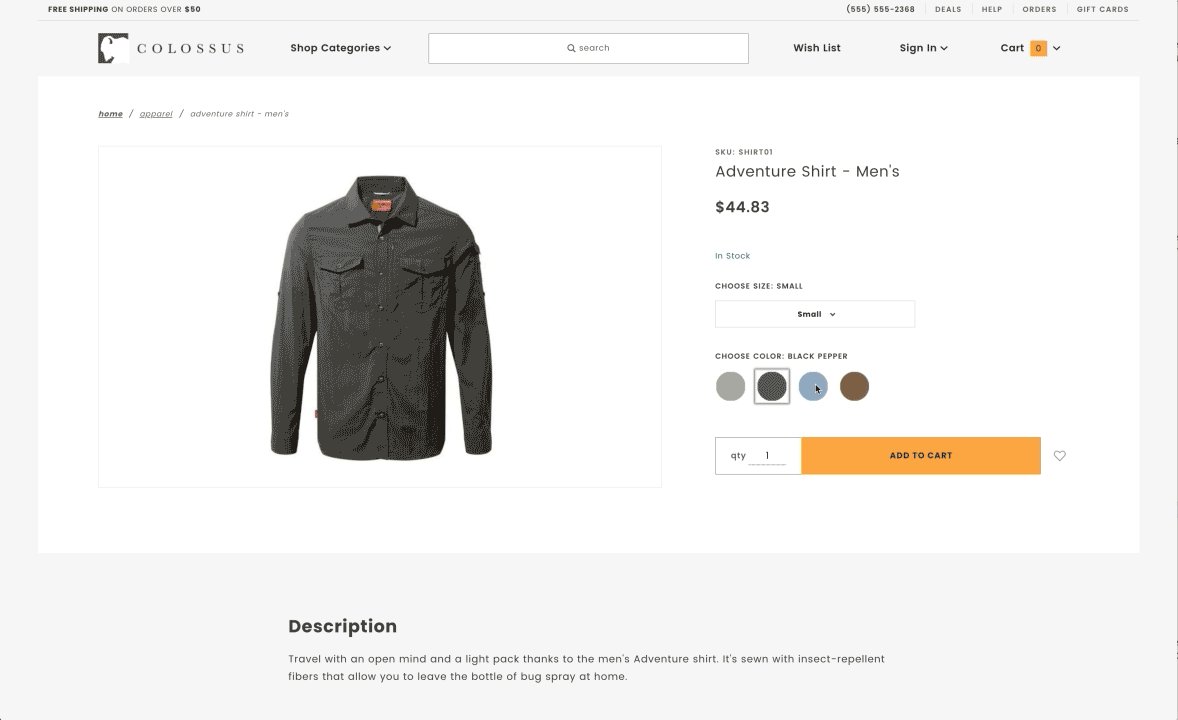
Dynamic product pages are fun (and effective).
Product visualizers and dynamic product pages are an excellent way to bring the in-store shopping experience online. Product images that change based on attribute selection (color, size, material, etc.) offer customers the most accurate view of the product possible, putting cautious shoppers at ease while showcasing your variety of options. Changing up the attribute selection options can lend visual interest to product pages, visually communicate to customers the nature of the attribute they’re selecting, and encourage engagement. These can take the form of buttons, swatches, drop-down lists, toggles, or sliders.

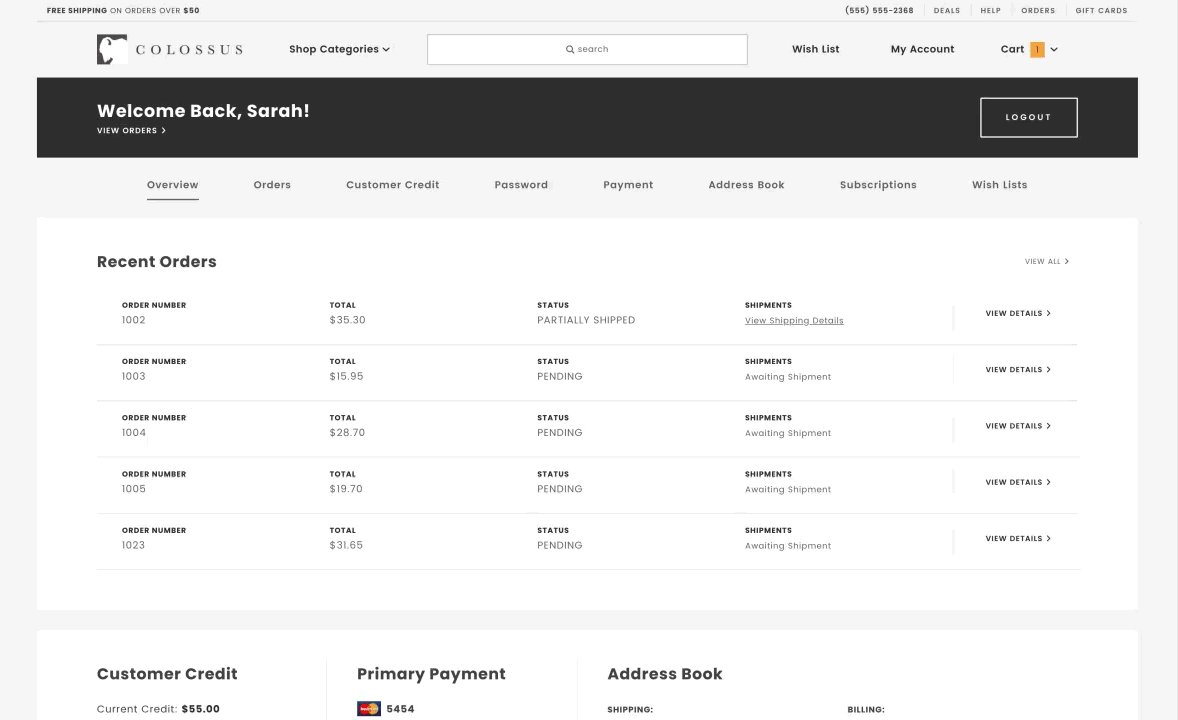
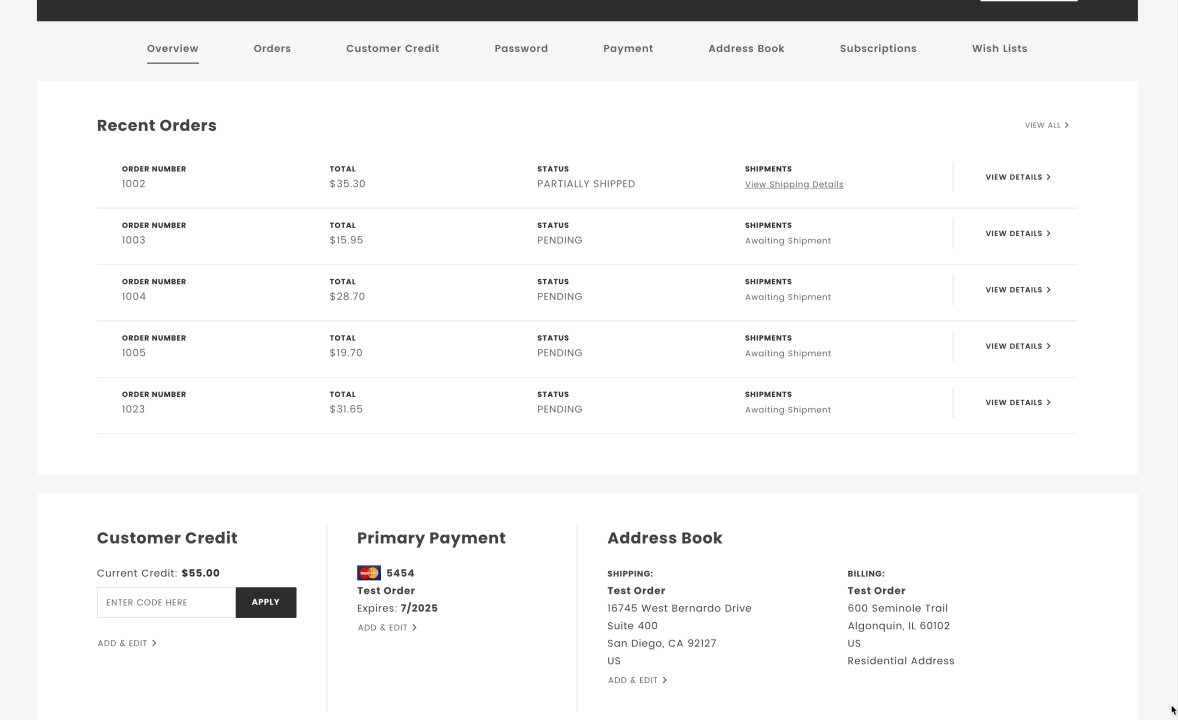
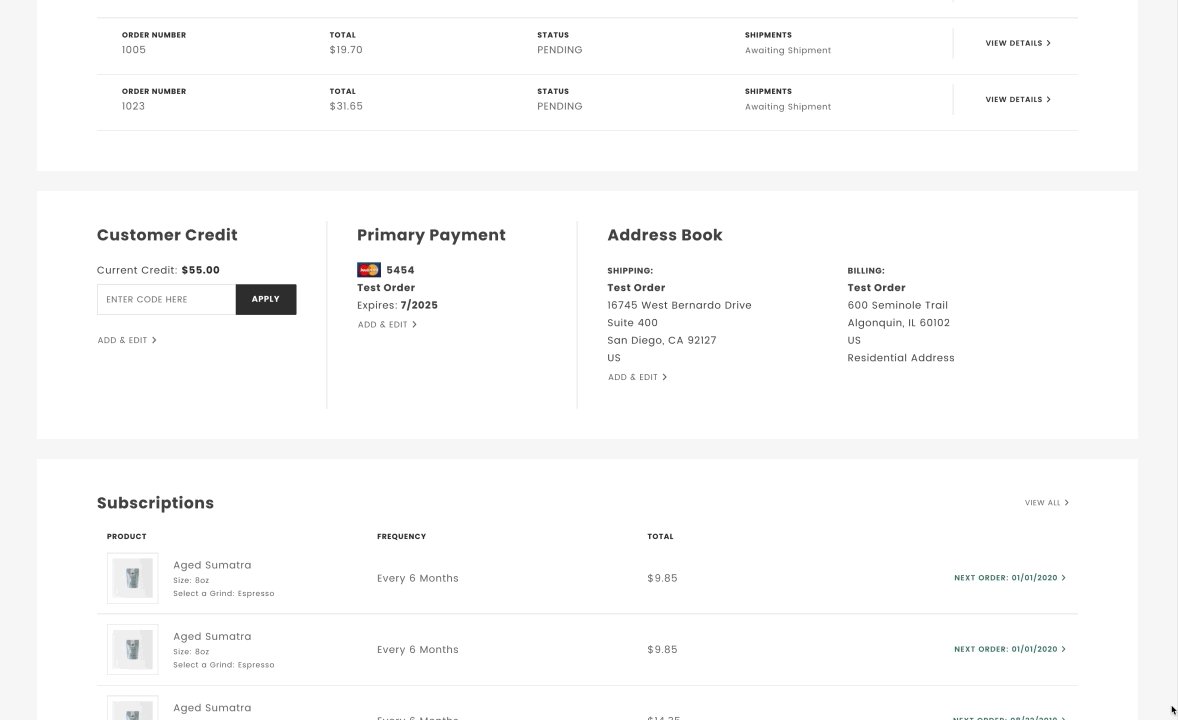
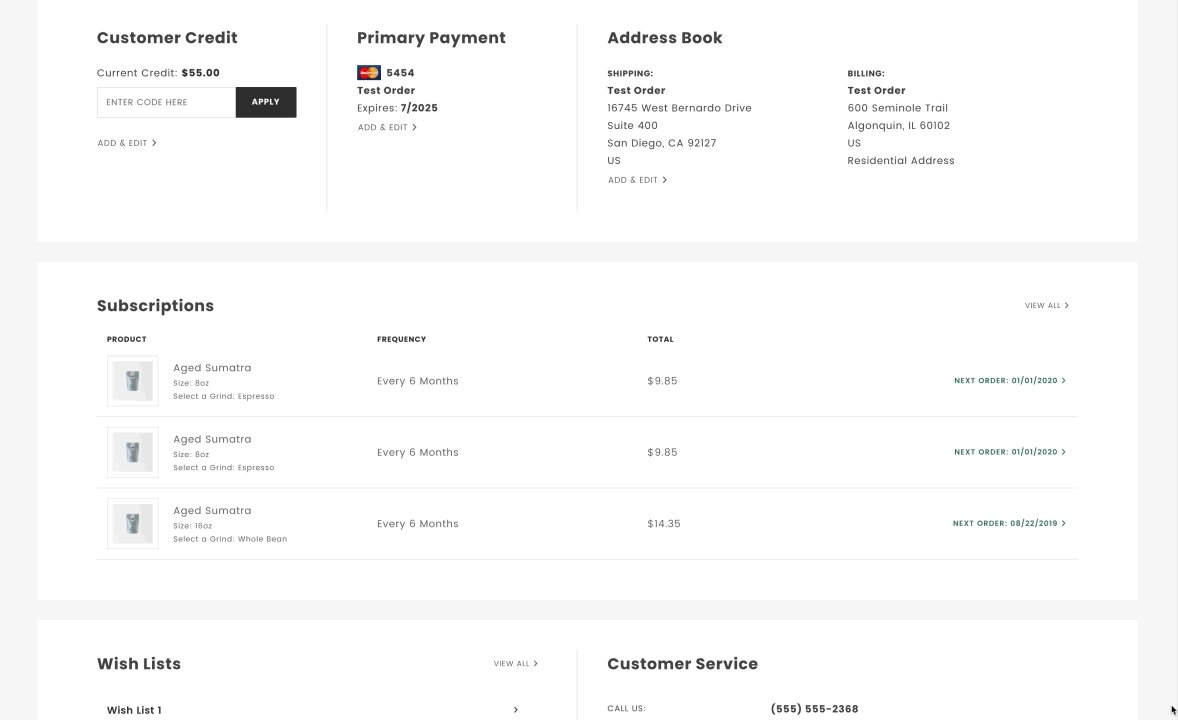
Everyone wins with well-designed customer account pages.
Customers typically visit their account pages to view their order status and history. Make it easy for them by giving their open and recent orders prominent placement on their account dashboard. This presents a great opportunity to encourage repeat purchases with “Order Again” buttons.


About The Author
Sarah Schneider
Sarah Schneider is a senior designer at Miva with a background in graphic design and UI/UX. Having helped launch over 50 Miva eCommerce stores, Sarah works with merchants to evolve their online business with intelligent design and seamless functionality. Sarah was the lead designer for Colossus, an evolution of the Miva Shadows ReadyTheme. Find her on LinkedIn.