eCommerce landing pages work to receive your paid and organic traffic, grab the attention of potential customers, and nurture your leads down a sales funnel.
Effective eCommerce landing pages also turn your prospects into brand advocates. They help you gain trust and build relationships throughout the entire customer journey.
According to Statista, the average conversion rate for US eCommerce websites is slightly above 2.3%. This implies that competition for customers’ attention is quite high. To survive, your eCommerce landing page has to stand out from the crowd and provide a seamless user experience.
In this article, you’ll learn about five types of eCommerce landing pages that online stores should optimize to generate conversions, and how to achieve this. Including:
- Click-Through Landing Page Optimization Hack
- Top of the Funnel Page Optimization Hack
- Middle of the Funnel Page Optimization Hack
- Bottom of the Funnel Landing Page Optimization Hack
- Post-purchase Page Optimization Hack
But first, let’s take a closer look at what eCommerce landing pages are and why they are vital to your eCommerce marketing strategy.
What Is an eCommerce Landing Page?
An eCommerce landing page is a webpage designed to nurture and increase conversions by persuading target customers to act on a given offer.
Landing pages for eCommerce are distinguished from product pages. An eCommerce landing page can encourage a sign-up for a newsletter, urge the visitor to learn more about the product, and/or aim to achieve any other marketing goal.
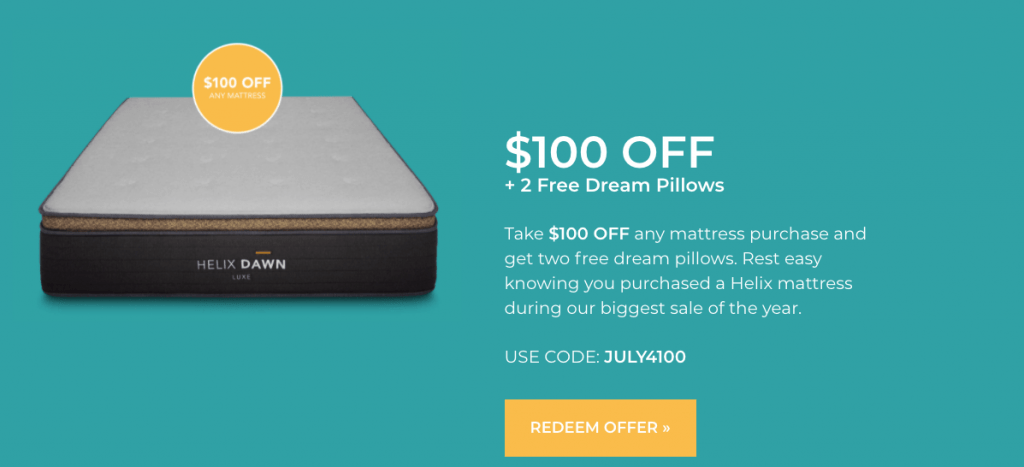
Check out this eCommerce landing page which aims to generate leads by getting visitors to take advantage of a special offer.

[Source: Shogun]
eCommerce landing pages are also designed to warm leads by first gaining their trust. The assumption here is that most people aren’t ready to purchase on their initial visit.
A product page, on the other hand, is designed solely to close a purchase.
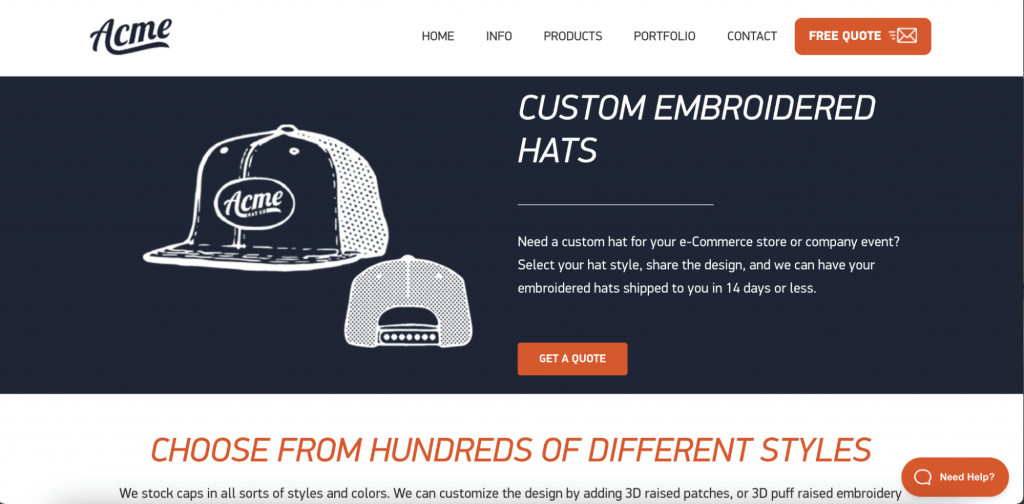
Thus, a prospect clicking on a Google shopping ad for a product might be taken directly to a product page with various categories, details, and prices. An example of a product page for custom embroidered hats by Acme is shown below.

Beginner Tip: For a high-converting eCommerce landing page, aim for a strong headline, strong color contrasts between page copy and background, high-resolution brand or product images, and a 1:1 conversion ratio per page. “1:1 conversion” simply implies one CTA per page.
Now that we know the difference between eCommerce product pages and landing pages, let’s dive into the best hacks for optimizing yours.
Optimization Tips for 5 Types of Landing Pages, Including Examples
Each landing page should be designed to fit the customer journey stage. Prospects can be product-unaware, product-aware, purchase-ready, or moving into brand advocacy.
In this section, we’ll dive into how to optimize your eCommerce landing pages for conversions of the five types of landing pages. Including:
Let’s take a closer look at how you can optimize each.
1. Click-Through Landing Page Optimization Hack
prospects land after first clicking an ad or promotional link. The sole objective of these landing pages is to warm up your visitors and convince them to click through to another offer page.
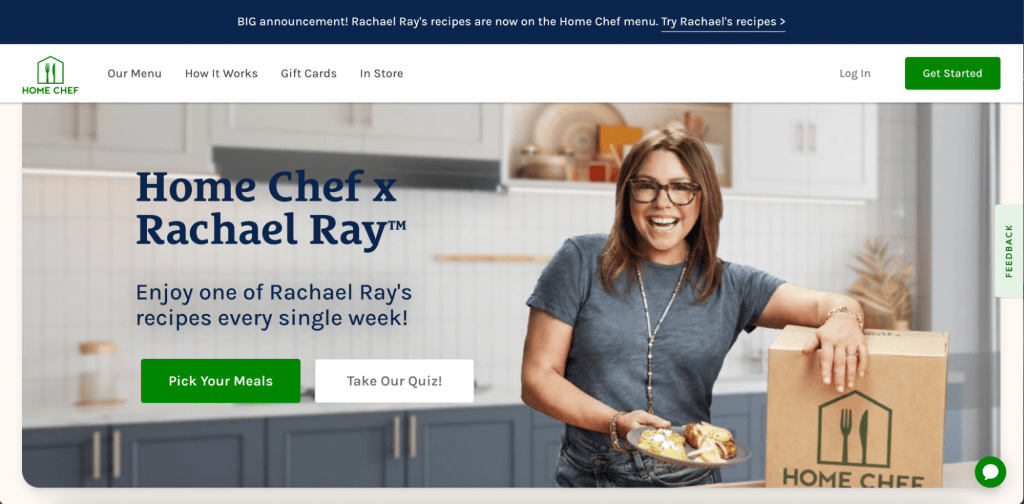
An example of a well-designed click-through page from Home Chef is shown below.

This is an excellent first landing page for several reasons:
- There’s a call-to-action for a quiz. This is a great way to segment your audience.
- It includes a catchy and clear headline and subheader.
- The page boasts minimalist design elements and is immersive.
For the click-through landing page hack, the primary aim of the page should be to direct leads to another funnel page where you can then aim to convert. Thus, these pages should have a compelling CTA and persuasive headlines.
High-resolution product videos or images should also be used to promote the product offer. No lead generation form is necessary at the click-through stage.
2. Top of the Funnel Page Optimization Hack
Top of the funnel (ToFu) landing pages aim to increase product awareness. ToFu landing pages can therefore offer more product details, and elaborate more on the use cases and unique value proposition.
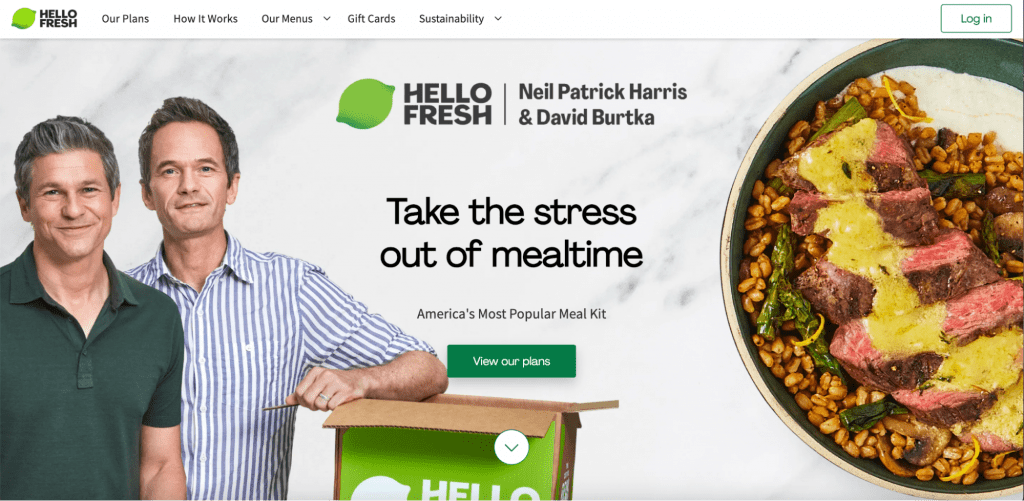
Here’s an example of a ToFu eCommerce landing page from Hello Fresh – not their sleek design.

Here are things to note about this page:
- A catchy headline, “Take the stress out of mealtime,” tells the prospect the benefit of using the product.
- The subheader, “America’s most popular meal kit,” tells you more about the product.
- The page design is simple and crisp.
- The CTA, “View our plans,” is easily understandable. As this is ToFu content, there is no attempt to directly sell at this point.
- Use cases are also elaborated on in this first-page screenshot.
So, for our ToFu eCommerce landing page hack, emphasize what your product is. You can do this by providing a demo video, a case study, or spelling out the product use cases.
Ensure your prospects get product benefits and features here, so they’ll click on your CTA.
3. Middle of the Funnel Page Optimization Hack
Middle of the funnel (MoFu) eCommerce landing pages give more product information to the prospect and convince them more about why they have the right product fit.
At this stage, the buyer is already aware of your product but may be considering alternatives. This is especially important for my niche, where I create scalable SaaS marketing plans to generate bottom of the funnel conversions.
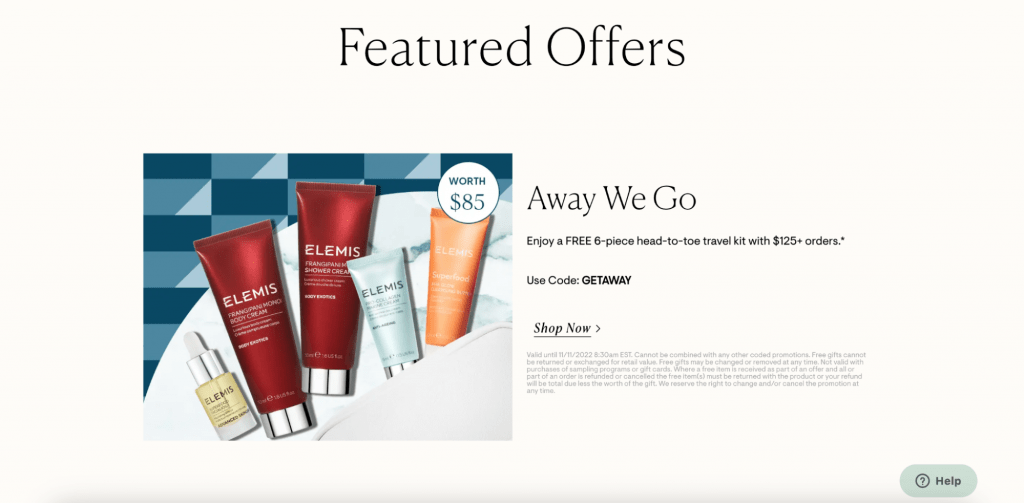
A nicely done example of a mid-funnel landing page from ELEMIS is shown below.

This MoFu landing page design ticks all the right boxes for several reasons:
- A clear headline and subheader that pushes the unique value proposition.
- Product copy that elaborates on specific product features of interest.
- An offer of a free bonus with a purchase, which is ideal for convincing leads to try the product.
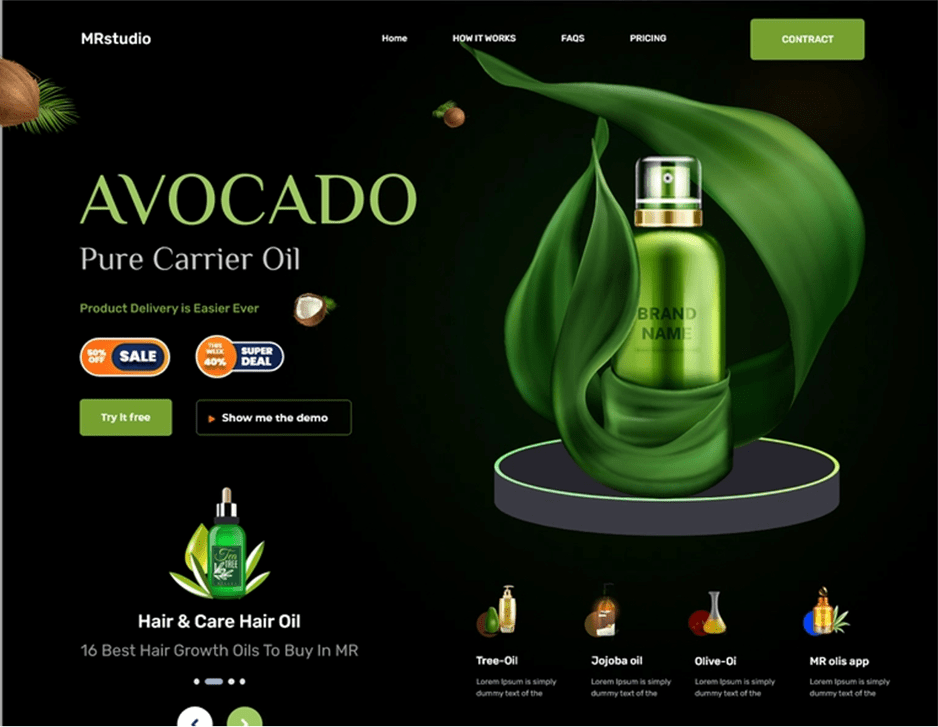
Let’s examine another example of MoFu landing pages for beauty products.

[Source: Dribbble]
This landing page has an eye-catching design. For the call-to-action, we see a “Try It Free” button that is well-contrasted against the dark background. You’ll also see incentives like “50%- Off Sale” and “40% Super Deal.”
In summary, make sure your MoFu eCommerce pages have CTAs that nudge the prospect to try the product, explore a demo, enter their details, or talk to a service rep. You can also promote deals such as discounts and sales. Embed social proof elements such as customer reviews and company badges into the page.
At the mid-funnel stage, lead-gen forms may also be incorporated to capture any leads that are ready to convert. This may further help you in your eCommerce funnel to personalize messages to your prospects, for example, if they’re part of a drip email marketing campaign.
4. Bottom of the Funnel Landing Page Optimization Hack
Now that your prospects have gotten to the bottom of the sales funnel, they’re ready to convert. The bottom of the funnel, or BoFu, landing page is designed to push leads into a conversion. This is done by providing more product use cases, and social proof elements, such as testimonials and reviews, case studies, etc.
Since BoFu pages are meant to convert leads into sales, including your pricing here is acceptable, alongside any incentives to buy, such as discounts, promo codes, and limited-time offers.
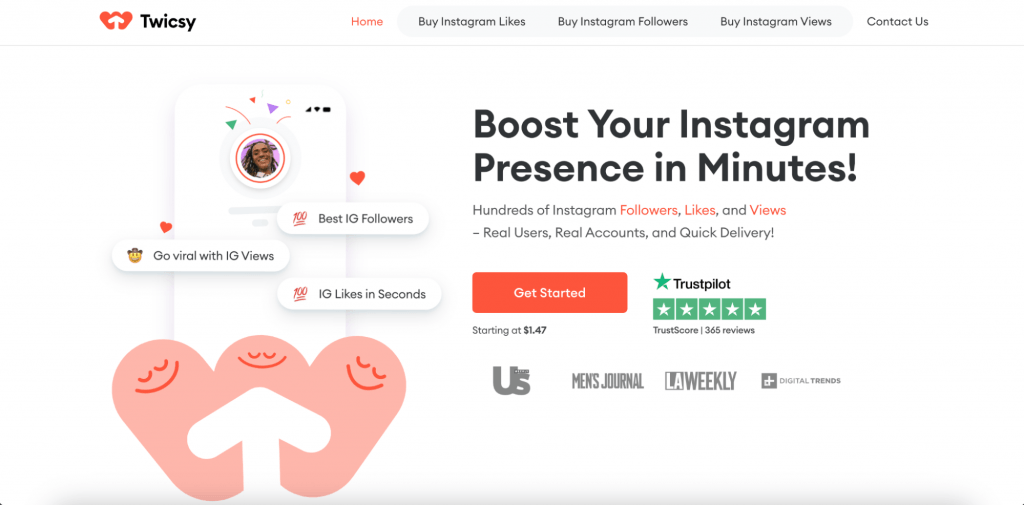
Here’s an example of what a well-designed BoFu landing page looks like, from Twicsy.

We can note a few things here about this landing page:
- A clear headline and subheader that reinforces the purpose of the page copy and sway the lead into a purchase.
- Social proof that is below the button.
- Example pricing that shows how cheap it is to get started.
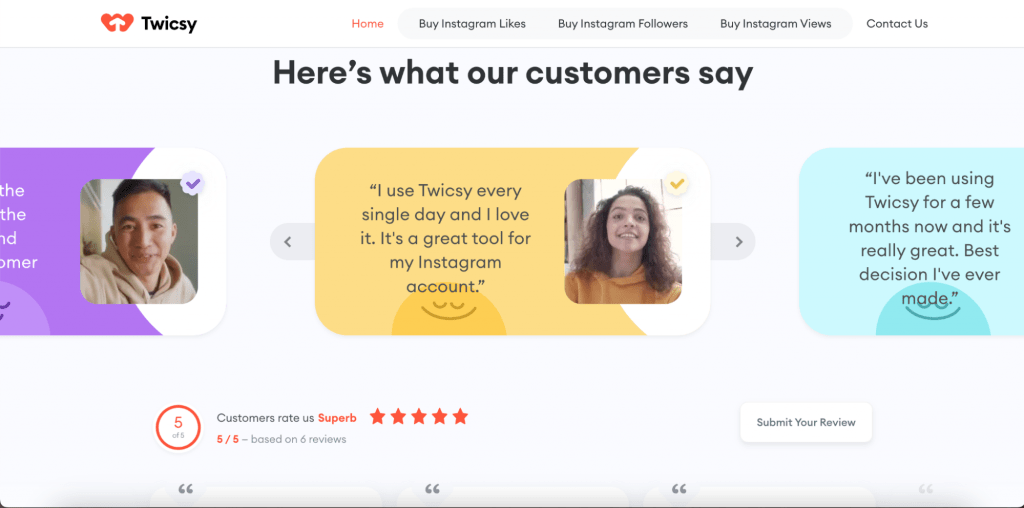
Further down the same Twicsy landing page are elements of social proof in the form of video testimonials and additional information to incentivize the customer to share their details. You can see some of these elements in the screenshot below.

So, with bottom-funnel eCommerce landing pages, your prospects are ready to buy, or they just need one small final push to convert. Like Twicsy, your BoFu pages should have lead forms (if necessary), provide clear social proof, and provide incentives for buyers, such as “40% Off” or “Get a Free Coupon” to further incentivize purchases.
5. Post-Purchase Page Optimization Hack
Now that your prospects have signed up for a newsletter or a free trial or demo, or purchased a product, you need to keep them engaged. This will, in turn, convert them into brand advocates.
For post-purchase campaigns, you can also run remarketing ads or retargeting campaigns for customers, say, those who abandoned their shopping carts midway. For example, you can upsell and cross-sell to customers who may find alternative products that you offer useful.
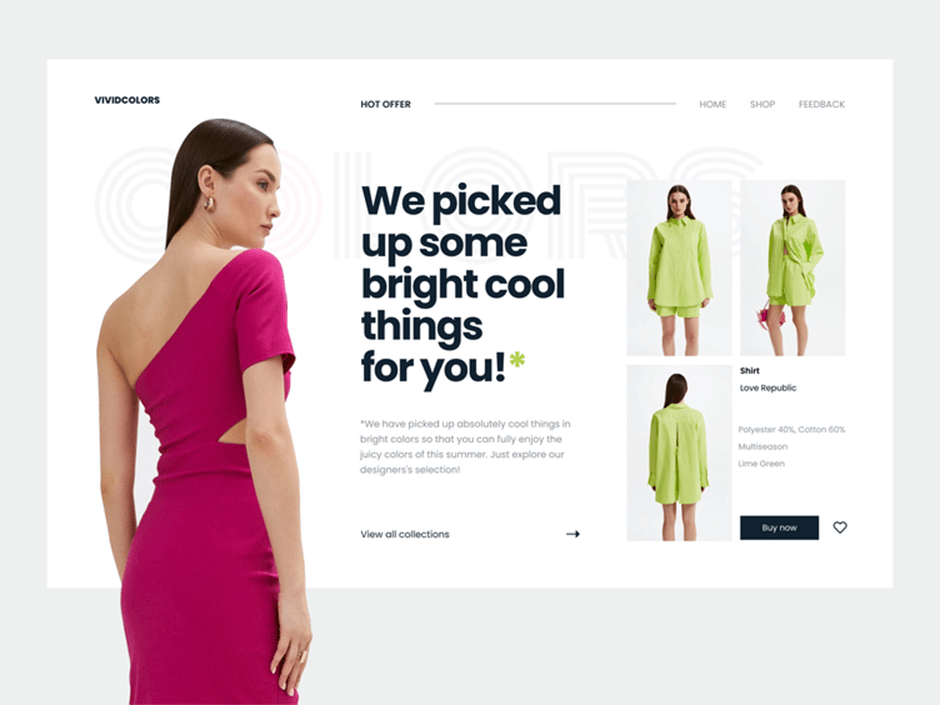
Here’s an example of a sleek post-purchase eCommerce landing page.

[Source: Dribbble]
The key stand-out feature on this page is the high-resolution hero image of a classy model looking at a catchy headline. The page makes use of dark font and high-contrast photos against a clear white background to immediately catch the viewer’s attention. The keyword “Hot Offer” definitely incentivizes the customer to think about more purchases.
The landing page also nudges the customer to browse other categories with product descriptions that would be of interest to them. Check out the “View All Collections” action button at the bottom of the page.
So, for post-purchase landing pages, the key is to upsell or cross-sell to your customers by introducing them to new products or giving them options for upgrades. Displaying new product categories or service tiers enables you to accomplish this.
Key Takeaways
Throwing every piece of information to prospects who may not be ready to make a purchase is a poor strategy. However, with specific eCommerce landing pages tailored toward various stages of the buyer journey, you stand a better chance of increasing your conversions.
In this article, we’ve covered five types of eCommerce landing pages, and different optimization hacks for these pages. These pages include click-through landing pages, funnel pages (top, middle, and bottom funnel), and post-purchase landing pages.
The specific optimization tactics that we’ve covered include having:
- A prominent call-to-action with a specific conversion ratio
- Strong headlines
- Clear copy
- High-quality images
We’ve also covered how you can build trust and credibility with your prospects. For example, by including social proof such as customer reviews and trust badges on your landing pages.
Implementing these pages for your eCommerce store with relevant and specific messaging will help turn your leads into customers faster and boost your eCommerce sales.

Nico Prins
Nico is the founder of , a SaaS marketing agency. The company works with enterprise SaaS clients, helping them scale lead generation globally across EMEA, APAC, and other regions.
Comments
comments
Powered by Facebook Comments